Home » Archives for 03/29/09
Những lưu ý khi viết mã CSS
18:37 | [FD's BlOg] - Những điều cần tránh trong khi viết mã HTML và CSS nếu bạn muốn website của mình hiển thị tốt ở hầu hết các browser.
[FD's BlOg] - Những điều cần tránh trong khi viết mã HTML và CSS nếu bạn muốn website của mình hiển thị tốt ở hầu hết các browser. 1. Không bao giờ sử dụng padding cho các đối tượng có độ rộng cố định (fixed width)
Đây là nguyên tắc cơ bản vì cách căn lề của Internet Explorer khác với các trình duyệt khác và cũng là 1 lỗi của trình duyệt này. Lỗi này được gọi là "Box Model Bug" hình dưới là một hình ảnh minh họa cho lỗi này.
Bạn có thể thấy rằng độ rộng của đối tượng "được" cộng thêm khi hiển thị ở IE nếu như có padding. Vậy đơn giản là không dùng padding cho các đối tượng có độ rộng cố định (fixed width).
2. Cố định cỡ chữ bằng đơn vị % và em
Thông thường các browser hiển thị cỡ chữ theo cách khác nhau nếu như bạn chưa định cỡ cho chúng. Khi mới bắt đầu học CSS, chúng ta thường định dạng cỡ chữ theo cách sau:
CSS:
-
h1 {font-size:18px;}
-
h2 {font-size:16px;
Dòng mã là cách cơ bản, nhưng vấn đề là ở IE người xem sẽ không thể thay đổi cỡ chữ. Điều này rất cần thiết với những người để độ phân giải cao. Nhưng bạn đừng lo, có một giải pháp khác tốt hơn, hãy dùng % và em để định dạng cỡ chữ như sau:
CSS:
-
body {font-size:62.5%;}
-
h1 {font-size:1.8em;}
-
h2 {font-size: 1.6em;}
3. Không nên dùng đơn vị 100%
Sử dụng 100% để căn chiều rộng của một đối tượng rất dễ gặp rủi ro trong việc bố trí kết cấu của website vì mỗi trình duyệt hiển thị chiều rộng 100% rất khác biệt. Theo kinh nghiệm bản thân thì những lần thử định vị 100% thì gần như rất khó có thể đạt được kết quả tốt nhất. Hãy chọn một con số khác có thể là nhỏ hơn 100% (95% có thể sẽ tốt hơn). Hoặc đơn giản hơn là hãy… cố định nó.
4. Không dùng 0px để định chiều cao
Các browser không thích việc bạn chọn 0px để định chiều cao cho đối tượng và thưởng hiển thị nó theo cách bạn… không muốn chút nào. Nếu có thể hãy thay nó bằng 1px sẽ tốt hơn rất nhiều.
CSS:
-
height:1px
5. Không dùng ">" trong CSS
Mình đã từng thấy có người, thậm chí rất nhiều người viết mã CSS như sau:
CSS:
-
#menubar>a {color:#cccccc;}
Với dòng mã CSS như trên IE6 sẽ không hiểu và không thể hiển thị được định dạng trên. Hãy dùng đoạn mã dưới đây, sẽ an toàn hơn rất nhiều.
CSS:- #menubar a {color:#cccccc;}
Tài liệu sử dụng CCS - Lập trình VĐK PIC
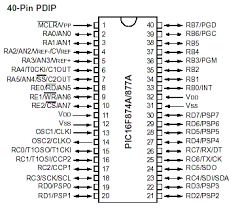
11:07 | [FD's BlOg] - Tài liệu sử dụng CCS (tiếng Việt) lập trình ngôn ngữ C cho vi điều khiển PIC của Microchip.
[FD's BlOg] - Tài liệu sử dụng CCS (tiếng Việt) lập trình ngôn ngữ C cho vi điều khiển PIC của Microchip.→Tác giả biên soạn: Trần Xuân Trường.
→Sinh viên K2001, ĐH BK HCM.
►Link: CCS_Tieng_Viet.pdf (300KB)
Crazy Desktop - Dùng Flash làm hình nền Desktop
10:31 | [FD's BlOg] - Trước đây, khi xem các đoạn video, Flash đẹp bạn sẽ có lần thấy tiếc vì không thể sử dụng chúng để làm màn hình desktop được. Bây giờ, bạn đã có thể thay thế những hình ảnh tĩnh lặng trên desktop bằng những đoạn Flash (.swf) tuyệt đẹp nhờ phần mềm Crazy Desktop.(nguồn mediazone)
[FD's BlOg] - Trước đây, khi xem các đoạn video, Flash đẹp bạn sẽ có lần thấy tiếc vì không thể sử dụng chúng để làm màn hình desktop được. Bây giờ, bạn đã có thể thay thế những hình ảnh tĩnh lặng trên desktop bằng những đoạn Flash (.swf) tuyệt đẹp nhờ phần mềm Crazy Desktop.(nguồn mediazone)
►Download: Crazy Desktop (4,99MB)
Chương trình tương thích với Windows 2000/XP.
Sau khi cài đặt, bạn khởi động chương trình bạn nhấp Browse và chọn file Flash (trong danh sách) rồi nhấp Apply. Trở ra desktop, bạn sẽ thấy sự thay đổi bất ngờ vì hình nền đã được thay thế bằng Flash sống động, có cả âm thanh.

Chương trình chỉ có sẵn vài file Flash làm mẫu nhưng bạn có thể sử dụng các đoạn Flash do bạn sưu tập theo cách sau:
Trước hết, bạn chọn nút Setting rồi nhấp chọn chế độ hiển thị Flash như: TransDesktop (hiển thị các icon trong suốt, có thể không tương thích với một vài file Flash) hoặc ActDesktop (không làm trong suốt icon).
Sau đó, bạn chọn nút Wallpaper rồi nhấp Browse để tìm đến thư mục chứa file Flash. Bạn chọn màu nền của desktop tại Wallpaper Background Color và chọn màu chữ cho icon ở Desktop icon text color. Trong phần Movie Options, bạn chọn chất lượng hình ảnh, kích thước và vị trí hiển thị (nếu bạn chọn kiểu đầy màn hình thì không cần quan tâm đến vị trí). Phần Wallpaper để chọn ảnh nền nếu Flash không đầy màn hình.

Chọn xong, bạn nhấp Preview và chờ trong giây lát để xem kết quả. Khi thấy vừa ý, bạn nhấp Create, sau đó đặt tên cho sản phẩm của mình rồi nhấp Finish.
Nếu sử dụng chế độ ActDesktop thì cách thực hiện chi tiết có khác đôi chút so với TransDesktop nhưng vẫn tuân theo các bước đã trình bày.











