Home » Archives for 05/26/09
Modify Form comment : Bài 7 - Form comment mới cho blogger từ DISQUS
21:02 |Pro form comment for blogger
 [FD's BlOg] - Chúng ta có lẽ khá quen với form comment của blogger, với tính năng hiển thị thời gian comment, tên người comment... Hôm nay mình sẽ hướng dẫn các bạn tạo một form comment pro cho Blogger. Đây là một tiện ích được cung cấp bởi DISQUS, với nhiều tính năng mới như: cho phép reply từng comment, cung cấp link RSS cho các comment của bài viết, có thể sắp xếp comment theo nhiều cách...
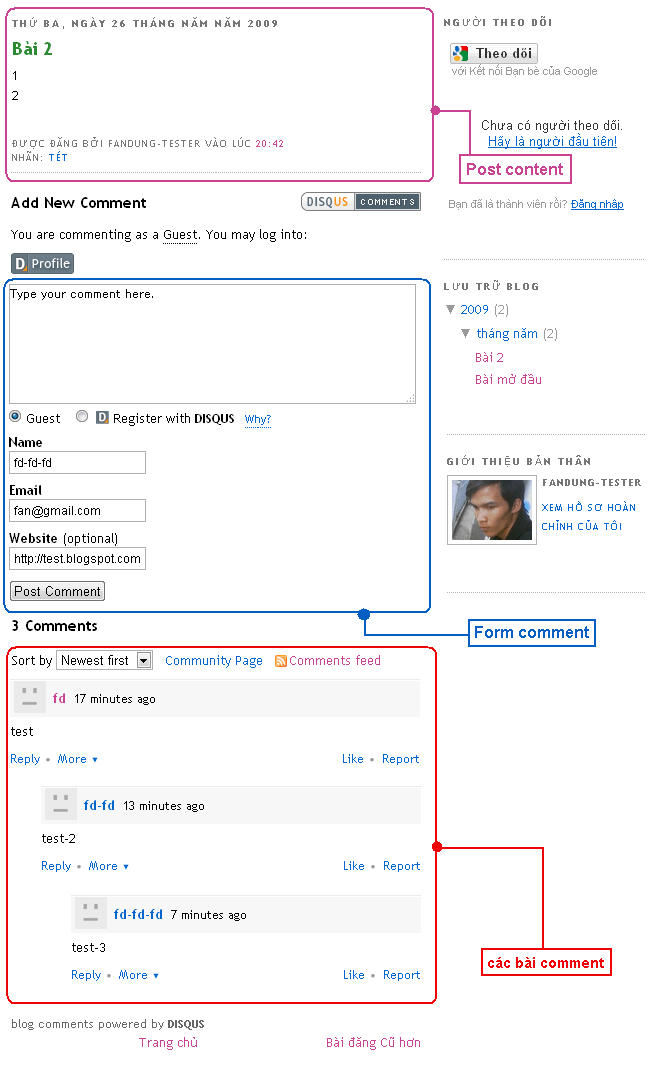
[FD's BlOg] - Chúng ta có lẽ khá quen với form comment của blogger, với tính năng hiển thị thời gian comment, tên người comment... Hôm nay mình sẽ hướng dẫn các bạn tạo một form comment pro cho Blogger. Đây là một tiện ích được cung cấp bởi DISQUS, với nhiều tính năng mới như: cho phép reply từng comment, cung cấp link RSS cho các comment của bài viết, có thể sắp xếp comment theo nhiều cách...Hình minh họa form comment:

Hiển thị các bài comment:

☼ Sau đây mình sẽ giới thiệu các tính năng của form comment này.
1. Bố cục chung:
- Đầu tiên , mặc định khi bạn cài đặt form này, thì form comment chính sẽ được hiển thị ngay sau bài viết, và các bài comment sẽ hiển thị bên dưới form comment chính. (xem hình bên dưới)

2. Sơ lược về form comment:
- Do là tiện ích của DISQUSS, nên form chỉ có 2 chọn lựa cho việc chọn tên hiển thị, 1 là Khách (Guest), 2 là tài khỏan từ DISQUS
Khách

tài khỏan từ DISQUS

3. Các tính năng nổi bật:
a. Cho phép hiển thị các bài comment theo 4 cách:
- Phổ biến nhất (Popular)
- Đánh giá cao nhất (Best Rating)
- Mới nhất (Newest list)
- Cũ nhất (Oldest list)

b. Cung cấp link RSS cho tất cả các comment của từng bài viết.

c. Hiển thị thông tin của người post 1 cách chuyên nghiệp:

d. Hiển thị thời gian comment đến từng phút

e. Cho phép trả lời các bài comment

f. Hiển thị form comment phụ cho mỗi lần reply

☼ Bây giờ ta bắt đầu phần cài đặt:
1. Đầu tiên bạn download file code template của bạn về máy:

- File download về có dạng .xml, hãy lưu vào một nơi nào đó trong máy, để chuẩn bị cho bước 3.
2. Vào trang http://disqus.com bạn sẽ thấy như hình bên dưới:

Nhấn Get Start để bắt đầu. và hãy đăng kí cho mình một tài khỏan tại DISQUS

Sau khi đăng kí xong, nó sẽ đưa ta tới trang như bên dưới :

Chọn biểu tượng của Blogger để tiếp tục.
3. Upload code template của blog bạn lên DISQUS
- Sau khi nhấp chọn biểu tượng Blogger, sẽ xuất hiện form upload như bên dưới:
 - Ở đây ta có 2 lựa chọn cho việc cài đặt:
- Ở đây ta có 2 lựa chọn cho việc cài đặt:+ Nếu bạn chọn "Use Disqus on future blog entries only", thì form comment mới cài đặt sẽ chỉ hiển thị ở các bài viết mới từ khi bạn bắt đầu cài đặt form comment này vào blog của bạn, còn các bài viết cũ vẫn xài form comment cũ.
+ Nếu bạn chọn cách thứ 2 "Use Disqus on all entries. This will hide existing comments" thì form comment này sẽ hiển thị ở tất cả các bài viết của bạn, như thay vào đó thì các comment cũ sẽ bị ẩn đi.
- Sau khi đã lựa chọn xong. Nhấn browse để thêm file code template mà bạn đã download về ở bước 1.
- Sau đó nhấn upload.
- Đợi 1 lúc ta sẽ thấy 1 form chứa code như bên dưới.

- Code này chính là code mà chúng ta sẽ thay thế cho code template cũ.
4. Thay thế code template cũ bằng code template từ DISQUS
- Các bạn vào blog
- Vào bố cục
- Vào chỉnh sửa code HTML
- Chọn mở rộng mẫu tiện ích
- Thay thế tất cả code cũ bằng code mà bạn đã có ở bước 3.
- Save template lại là xong.
5. Và cuối cùng để hiển thị được form, bạn phải cài đặt lại trong phần nhận xét:
- Vào bảng điều khiển
- Vào phần cài đặt
- Vào tiếp phần nhận xét
- Tìm phía dưới mục "Mặc định nhận xét cho bài đăng" » chọn "Bài mới không có nhận xét"

Như vậy đã xong, chúc các bạn thành công.
Khắc phục nhược điểm từ thủ thuật "Tạo thanh menu nằm ngang có sổ dọc"
07:15 | [FD's BlOg] - Ở thủ thuật "Tạo thanh menu nằm ngang với hiệu ứng sổ dọc các menu con" (xem thêm ở đây) có 1 nhược điểm nhỏ là : chưa tùy chỉnh lượng bài viết hiển thị ở mỗi menu con (mỗi nhãn). Do đó khi nhấp vào 1 menu con (tức là 1 nhãn nào đó) thì số bài viết hiển thị của nhãn đó trên 1 trang khá nhiều. Bài viết này sẽ khắc phục nhược điểm đó.
[FD's BlOg] - Ở thủ thuật "Tạo thanh menu nằm ngang với hiệu ứng sổ dọc các menu con" (xem thêm ở đây) có 1 nhược điểm nhỏ là : chưa tùy chỉnh lượng bài viết hiển thị ở mỗi menu con (mỗi nhãn). Do đó khi nhấp vào 1 menu con (tức là 1 nhãn nào đó) thì số bài viết hiển thị của nhãn đó trên 1 trang khá nhiều. Bài viết này sẽ khắc phục nhược điểm đó.Đối với những ai chưa thực hiện thủ thuật "Tạo thanh menu nằm ngang với hiệu ứng sổ dọc các menu con" thì xem ở đây để thực hiện thủ thuật này, sau đó tiến hành các bước như bên dưới để khắc phục nhược điểm không tùy chỉnh được lượng bài viết hiển thị ở mỗi nhãn.
☼ Bắt đầu:
1. Đăng nhập blog
2. Vào bố cục
3. Vào phần tử trang
4. Tìm đến widget của "Thủ thuật menu nằm ngang với hiệu ứng sổ dọc các menu con", vào chỉnh sửa

5. Tìm trong đọan code javascript đọan code sau sau :
function submn(submn_label,submn_text)
{
document.write('<tr><td onmouseover="this.style.background=\'#039\'" onmouseout="this.style.background=\'#F57900\'" class="nav23sub" onclick="window.location.href=\'http://YOURBLOG.blogspot.com/search/label/'+submn_label+'\'">'+submn_text+'</td></tr>');
}
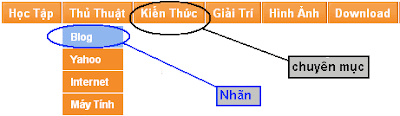
hình minh họa:

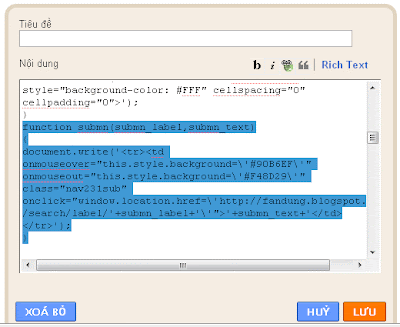
Và thêm vào nó đọan code màu cam vào trong đọan code trên(như bên dưới):
function submn(submn_label,submn_text)
{
document.write('<tr><td onmouseover="this.style.background=\'#039\'" onmouseout="this.style.background=\'#F57900\'" class="nav23sub" onclick="window.location.href=\'http://YOURBLOG.blogspot.com/search/label/'+submn_label+'?max-results=5\'">'+submn_text+'</td></tr>');
}
Hình minh họa:

- Các bạn có thể thay đổi số "5" thành số bài viết mà bạn muốn hiển thị ở mỗi trang của mỗi nhãn.
6. Save widget là xong.
Chúc các bạn thành công.
8 thủ thuật để thiết kế 1 blog chuyên nghiệp với Blogger
02:23 |[FD's BlOg] - Blogger đó là một nền tảng rất mạnh mẽ để giúp bạn tạo 1 blog. Nó hoàn toàn miễn phí và với một số tính năng như : bạn có thể tùy chỉnh code template như thế nào bạn thích, mà không có giới hạn.
Trong bài này mình sẽ minh họa một số mẹo có thể giúp bạn cải thiện mẫu Blogger của bạn giúp nó trở nên chuyên nghiệp hơn.
Trong bài này mình sẽ minh họa một số mẹo có thể giúp bạn cải thiện mẫu Blogger của bạn giúp nó trở nên chuyên nghiệp hơn.
1.Bắt đầu tạo một bản mẫu
Một mẫu đẹp là rất quan trọng cho sự thành công của blog của bạn trong việc truy cập và kiếm tiền với AdSense. Trước khi bắt đầu tùy chỉnh mẫu của bạn, bạn có thể tải xuống một mẫu đơn giản của Blogger, ví dụ như "Minima" (một mẫu khá phổ biến, và được nhiều người dùng): sau đó ta xóa tất cả code CSS trong thẻ <b:skin> và như thế thẻ <b:skin> chỉ còn lại như bên dưới:
<b:skin> /*</b:skin>
Sau đó ta sẽ thay thế bằng các code CSS cho riêng mình vào trong thẻ <style>
<style type="text/css">
{code CSS của bạn}
<style>
Ví dụ như ta có code như bên dưới:
<b:skin> /*</b:skin>
/*----------------------------*/
/*--- RESET HTML TAG ---*/
/*----------------------------*/
<style type="text/css">
body{
width:650px;
font-family:"Lucida Grande", "Lucida Sans Unicode", Verdana, Arial;
font-size:11px;
color:#333333;
background-color:#FFFFFF;
}
a:link, a:visited, a:hover{text-decoration:none;}
h2 {
clear:both;
padding-top:20px;
}
ul {
list-style:none;
margin:0;
padding:0;
}
li {
float:left;
width:100px;
margin:0;
padding:0;
text-align:center;
}
li a {
display:block;
padding:5px 10px;
height:100%;
color:#FFF;
text-decoration:none;
border-right:1px solid #FFF;
}
li a {
background:url(image.jpg) repeat 0 0;
}
li a:hover, li a:focus, li a:active {
background-position:-150px 0;
}
<style>
...
...
...
- Và lúc này bạn có thể thêm các id, class, các thành phần, yếu tố mới cho mẫu của bạn.
2. Tạo tiêu đề và miêu tả cho blog của bạn
- Để tạo một ấn tượng riêng, phong cách riêng cho bạn, thì tiêu đề của bạn phải nói lên được nội dung blog của bạn. Cơ bản thì trong mỗi template blog đều có dòng code tiêu đề của blog
<title><data:blog.pageTitle/></title>
Và hãy thay đổi chúng, ví dụ như blog của mình sẽ là:
<title>Tips For Blogger | BlOg FD</title>
- Ngòai ra, bạn nên tạo thêm một thẻ <meta> để viết vài dòng mô tả blog của bạn, để làm điều này bạn copy đọan code bên dưới và dán vào sau dòng <head>
<meta name="Description" content="Add here a short description of your site" />
hãy thay code màu xanh thành 1 vài câu để mô tả blog của bạn, ví dụ như blog của mình sẽ là
<meta name="Description" content="BlOg FD - tips for blogger, hack widget, modify template and design layout" />
Và khi đó bạn sẽ thấy các tiêu để và mô tả đó được hiển thị trên cỗ máy tìm kiếm google như hình bên dưới:

3. Tạo favicon cho blog của bạn
- Một trong những cái để tạo nên phong cách riêng cho bạn đó chính là biểu tượng trên thanh address (favicon). Thông thường, các blogspot đều có favicon mặc định là biểu tượng của Blogger

- Để thay thế favicon của blogger thành favicon của mình thì bạn chỉ cần thêm code bên dưới vào trước thẻ </head>
<link href='URL of favicon.ico' rel='shortcut icon' type='image/x-icon'/>
- Các bạn có thể vào đây để tạo một file favicon cho riêng mình.
4. Tạo một thanh menu chính.
- Đơn giản nhất là bạn tạo một thanh menu nằm ngang và đặt nó trên cùng của blog bạn, và tạo các liên kết cho các menu đó. Ví dụ như blog của mình, mình sẽ tạo các menu chính như : About us, Contact, RSS, ...

5. Tạo các chuyên mục với các chuyên mục con trong nó:
- Nếu blog của bạn có nhiều nhãn, chuyên mục, hãy gôm chúng chung lại thành một chuyên mục nào đó. Và bên trong nó sẽ chứa các nhãn có nội dung liên quan tới chuyên mục đó. Và một dạng menu nhiều tầng là thích hợp nhất với việc này. Với menu lớp cao nhất là chuyên mục mà bạn đặt để gôm chung các nhãn có cùng nội dung, và các lớp menu nhỏ hơn sẽ là các nhãn...

Các bạn có thể tham khảo bài viết này để tạo một thanh menu nhiều cấp như trên.
6. Hiển thị vài tiện ích HTML ở trang chủ
- Đôi khi rất hữu ích khi cho một tiện ích HTML nào đó chỉ được phép hiển thị ở trang chủ, và để làm điều này, bạn chỉ cần sử dụng thẻ <b:if> của blogger là được, xem đọan code bên dưới :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- ... HTML code if you want to display only on home page here... -->
</b:if>
Bằng cách này, nếu trang bạn đang hiển thị không phải là trang chủ thì tiện ích đó sẽ không được hiển thị.
7. Tạo các widget "Bài viết mới nhất" và các "comment mới nhất" từ link RSS
- Thông thường blogger đều có hỗ trợ link RSS cho bài viết và comment của bạn. Và nó có dạng như bên dưới:
link RSS bài viết
http://YOURBLOG.blogspot.com/feeds/posts/default
link RSS comment
http://YOURBLOG.blogspot.com/feeds/comments/default
-Ngòai ra các nhãn của bài viết bạn cũng được cấp link RSS, và có dạng như bên dưới:
http://YOURBLOG.blogspot.com/feeds/posts/default/-/Label
- Tuy nhiên bạn cũng có thể tạo link RSS cho bài viết từ FeedBurner, và bạn sẽ sử dụng được nhiều tiện ích từ feedburner, thông dụng nhất là tiện ích nhận bài viết từ blog của bạn qua mail.
Và link RSS của feedburner có dạng như bên dưới:
http://feeds2.feedburner.com/yourname-RSSlink
Và bạn có thể vào đây để tạo một link RSS cho cái bài viết của bạn.
8. Add các trang xã hội vào blog của bạn
- Các trang xã hội mà một trong những cách để cho người khác biết đến blog của bạn
 Chúc các bạn thành công.
Chúc các bạn thành công.Thủ thuật yêu cầu : Chèn biểu tượng vui vào khung sọan thảo của bài viết
00:39 |Install Emoticons To Post Editor
 [FD's BlOg] - Sau thủ thuật chèn biểu tượng vui vào form comment. Có bạn hỏi mình, là thủ thuật có áp dụng cho bài viết được không. Và mình có trả lời là có thể. Và hôm nay mình cũng xin post 1 bài hướng dẫn cái chèn các biểu tượng vui vào phần sọan thảo bài viết.
[FD's BlOg] - Sau thủ thuật chèn biểu tượng vui vào form comment. Có bạn hỏi mình, là thủ thuật có áp dụng cho bài viết được không. Và mình có trả lời là có thể. Và hôm nay mình cũng xin post 1 bài hướng dẫn cái chèn các biểu tượng vui vào phần sọan thảo bài viết.Hình ảnh minh họa:

Kết quả hiển thị ngòai layout:

Trước khi thực hiện thủ thuật, mình xin lưu ý là : Muốn thực hiện thủ thuật này, bạn phải dùng trình duyệt web là Firefox. Do vậy, bạn cũng sẽ phải dùng Firefox để sọan thảo bài viết. Và 1 điều nữa là thủ thuật này(các biểu tượng trong khung sọan thảo) chỉ hiển thị với firefox đã cài đặt tiện ích này, tức là chỉ hiển thị với máy của bạn. Còn kết quả hiển thị ngòai layout thì ta ko cần phải lo.
Nếu bạn nào chưa có cài đặt Firefox thì có thể download ở đây về để cài vào máy của mình.
Bây giờ ta bắt đầu với các bước sau::
☼ Bước 1 : Mở trình duyệt Firefox
☼ Bước 2 : Cài đặt Greasemonkey , các bạn nhấp vào link này https://addons.mozilla.org/en-US/firefox/addon/748 , sau đó nhấn vào nút Add to Firefox (xem hình bên dưới)

- Sau khi cài đặt xong nó sẽ đòi bạn phải restart firefox, nhấn vào nút restart firefox để restart (như hình bên dưới)

Sau khi restart Firefox, một cửa sổ popup hiện lên thông báo "Đã cài đặt Greasemonkey" vào firefox , và bên dưới góc phải của Firefox sẽ có 1 biểu tượng nho nhỏ (như hình bên dưới)

☼ Bước 3: Cài đặt bộ biểu tượng vui của Yahoo, các bạn nhấn vào đây để cài đặt. Sau khi nhấn vào file, một của sổ popup hiên ra (như hình bên dưới) và nhấn Install để cài đặt:

Kết quả:

-Nếu các bạn muốn cài đặt thêm bộ Onion Emoticons (như hình bên dưới), thì tiếp tục nhấn vào link này, một cửa sổ popup cũng hiện ra tương tự như trên, và ta cũng nhấn install để cài đặt, và kết quả như bên dưới:

☼ Bước 5 :
- Vào bảng điều khiển
- Vào Bố cục (Layout)
- Vào chỉnh sửa code HTML
- Tìm dòng code ]]></b:skin> và dán lên trên nó đọan code CSS bên dưới:
img.emoticon {
padding: 0;
margin: 0;
border: 0;
}
- Save template.
Như vậy đã xong. Chúc các bạn thành công.












