Home » Archives for 05/11/09
Tạo Form Liên hệ với Kontactr.com
23:15 |[FD's BlOg] - Kontactr là một site cho phép bạn tạo một form liên hệ, đăng kí một tài khỏan tại trang này và bạn sẽ có 1 site liên hệ có dạng http://kontactr.com/user/Username

1. Vào trang chủ Kontactr : http://kontactr.com, nhấn Signup để đăng kí 1 tài khỏan mới.

2. Điền đầy đủ thông tin của bạ như hình bên dưới:

3. Sau khi điền đầy đủ thông tin nhấn Submit để hòan thành việc đăng kí.
4. Vào mail của bạn để xác nhận việc đăng kí.


5. Sau khi xác nhận việc đăng kí, quay lại trang kontactr.com và nó sẽ báo là site liên hệ của bạn đã được active.
- Có nhiều lựa chọn cho bạn từ form liên hệ này:
Chúc các bạn thành công.
Read more…
Site liên hệ của bạn nó sẽ trông giống như thế này:

1. Vào trang chủ Kontactr : http://kontactr.com, nhấn Signup để đăng kí 1 tài khỏan mới.

2. Điền đầy đủ thông tin của bạ như hình bên dưới:

3. Sau khi điền đầy đủ thông tin nhấn Submit để hòan thành việc đăng kí.
4. Vào mail của bạn để xác nhận việc đăng kí.


5. Sau khi xác nhận việc đăng kí, quay lại trang kontactr.com và nó sẽ báo là site liên hệ của bạn đã được active.
- Có nhiều lựa chọn cho bạn từ form liên hệ này:
+ Cung cấp code HTML (hoặc java) cho phép bạn chèn trực tiếp vào blog của mình.

 + Cung cấp buttom link:
+ Cung cấp buttom link:


 + Cung cấp buttom link:
+ Cung cấp buttom link:
Chúc các bạn thành công.
Widget bài viết liên quan - Có sử dụng CSS
21:19 |[FD's BlOg] - Tiện ích cho phép hiển thị các bài viết liên quan (có cùng nhãn ở cuối mỗi bài viết) ở cuối mỗi bài viết. Thủ thuật có sử dụng CSS để làm cho tiện ích trông bắt mắt hơn.
Xem hình minh họa kết quả:

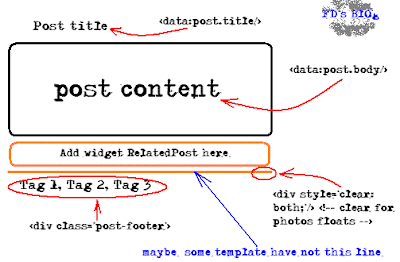
Hình minh họa thủ thuật:

☼ Bây giờ ta bắt đầu thủ thuật:
1. Đăng nhập blog
2. Vào Bố cục (Layout)
3. Vào chỉnh sửa code HTML (Edit code HTML)
4. Nhấn chọn "Mở rộng mẫu tiện ích" (Expand widget template)
5. Chèn đọan code bên dưới ngay trên dòng code </head>
<style>
#related-posts {
float : left;
width : 540px;
margin-top:20px;
margin-left : 5px;
margin-bottom:20px;
font : 11px Verdana;
margin-bottom:10px;
}
#related-posts .widget {
list-style-type : none;
margin : 5px 0 5px 0;
padding : 0;
}
#related-posts .widget h2, #related-posts h2 {
color : #940f04;
font-size : 20px;
font-weight : normal;
margin : 5px 7px 0;
padding : 0 0 5px;
}
#related-posts a {
color : #054474;
font-size : 11px;
text-decoration : none;
}
#related-posts a:hover {
color : #054474;
text-decoration : none;
}
#related-posts ul {
border : medium none;
margin : 10px;
padding : 0;
}
#related-posts ul li {
display : block;
background : url("http://i299.photobucket.com/albums/mm297/zozuglogger/weed-bullet.gif") no-repeat 0 0;
margin : 0;
padding-top : 0;
padding-right : 0;
padding-bottom : 1px;
padding-left : 16px;
margin-bottom : 5px;
line-height : 2em;
border-bottom:1px dotted #cccccc;
}
</style>
<script src='http://fandung.110mb.com/JS-files/fd-Related_posts.js' type='text/javascript'/>
6. Tiếp tục tìm đến dòng <data:post.body/> và chèn đọan code bên dưới ngay sau nó:
(Lưu ý nhỏ : đối với những blog có hack tiện ích đọc thêm (Read more...) thì việc bạn đặt code bên dưới trước hay sau code của link Readmore đều không quan trọng (do 2 tiện ích này không thể xuất hiện chung trên một trang), quan trọng là các code này phải được đặt sau dòng <data:post.body/>)
<b:if cond='data:blog.pageType == "item"'>
<div id="related-posts">
<font face='Arial' size='3'><b>Bài viết liên quan : </b></font>
<font color='#FF0000'>
<b:loop values='data:post.labels' var='label'><data:label.name/>
<b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</font>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</div>
</b:if>
- Bạn có thể sửa các code màu xanh theo ý bạn.
- <font color='#FF0000'> : đây là code mã màu của nhãn (Label)
7. Save template lại là xong.
Chúc các bạn thành công.













