Home » Archives for 04/25/09
Thủ thuật cơ bản : ẩn liên kết bài viết mới hơn, bài viết cũ hơn ở mỗi bài viết
21:38 |Hiding Newer and Older Post link
 [FD's BlOg] - Khi blog của bạn đã bổ xung thanh Navigation Page ở cuối trang blog của bạn, và có đầy đủ các list, menu cho người đọc tìm kiếm thì việc hiển thị các liên kết Bài viết cũ hơn, bài viết mới hơn có thể không cần thiết. Như vậy ta có thể ẩn chúng đi.
[FD's BlOg] - Khi blog của bạn đã bổ xung thanh Navigation Page ở cuối trang blog của bạn, và có đầy đủ các list, menu cho người đọc tìm kiếm thì việc hiển thị các liên kết Bài viết cũ hơn, bài viết mới hơn có thể không cần thiết. Như vậy ta có thể ẩn chúng đi.Với thủ thuật cơ bản này rất dễ thực hiện, ngay cả đối với 1 người mới bắt đầu tập viết blog với blogspot. Bạn chỉ cần thêm dòng thuộc tính display cho các class, id đó là xong.
Bây giờ ta bắt đầu làm.
1. Đăng nhập blog
2. Vào bố cục (layout)
3. Vào chỉnh sửa code HTML (edit code HTML), không cần nhấp chọn mở rộng tiện ích
4. Tìm 3 đọan CSS như bên dưới (hoặc có thể tương tự, tùy theo template của bạn)
#blog-pager-newer-link {
float: left;
}
#blog-pager-older-link {
float:right;
padding-right:5px;
}
#blog-pager {
text-align: center;
}
5. Thêm dòng code này display:none; vào mỗi id trên (xem code bên dưới)
#blog-pager-newer-link {
float: left;
display:none;
}
#blog-pager-older-link {
float:right;
padding-right:5px;
display:none;
}
#blog-pager {
text-align: center;
display:none;
}
6. Save template lại. Như vậy đã xong.
Chúc các bạn thành công.
Tạo tiện ích đóng, mở tab nội dung (ẩn hiện)
02:39 |Drop Down, Expandable Boxes For Widgets
 [FD's BlOg] - Có nhiều thứ bạn có thể tìm thấy ở những widget của sidebar, nhưng vì lý do nào đó, một widget dữ liệu quá dài, khiến bạn phải rê chuột tìm kiếm các widget khác rất mất thời gian. Và vì lý do đó, bạn nên sử dụng tiện ích này.
[FD's BlOg] - Có nhiều thứ bạn có thể tìm thấy ở những widget của sidebar, nhưng vì lý do nào đó, một widget dữ liệu quá dài, khiến bạn phải rê chuột tìm kiếm các widget khác rất mất thời gian. Và vì lý do đó, bạn nên sử dụng tiện ích này.Với tiện ích này, các widget sẽ được ẩn đi, và chỉ hiển thị 1 thanh Navbar với tựa đề của widget và nút đóng mở dữ liệu.
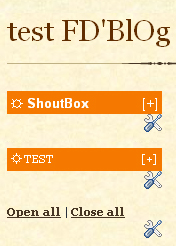
Các bạn có thể xem hình minh họa.


Để thực hiện thủ thụât này, trước hết bạn phải dán code bên dưới vào ngay sau thẻ <head>
- Đăng nhập blog
- Vào bố cục
- Vào chỉnh sửa code HTML
- Dán code bên dưới vào sau thẻ <head>
<!-- flooble Expandable Content header start -->
<script language="javascript">
// Expandable content script from flooble.com.
// For more information please visit:
// http://www.flooble.com/scripts/expand.php
// Copyright 2002 Animus Pactum Consulting Inc.
//----------------------------------------------
var ie4 = false; if(document.all) { ie4 = true; }
function getObject(id) { if (ie4) { return document.all[id]; } else { return document.getElementById(id); } }
function toggle(link, divId) { var lText = link.innerHTML; var d = getObject(divId);
if (lText == '+') { link.innerHTML = '−'; d.style.display = 'block'; }
else { link.innerHTML = '+'; d.style.display = 'none'; } }
</script>
<!-- flooble Expandable Content header end -->
- Save template lại.
Bây giờ là bước tạo code cho tiện ích này:
1. Bạn vào trang này : www.flooble.com
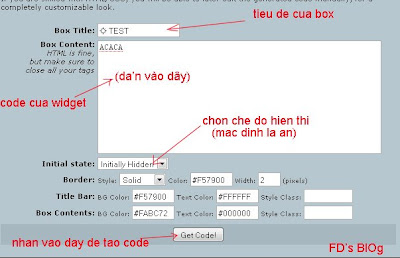
2. Kéo chuột xuống dưới bạn sẽ thấy 1 form như hình bên dưới:

3. Điền code vào trong khung, rồi nhấn get code.Lưu ý: code điền trong khung là code của widget mà bạn cần tạo để ẩn (hiện) nó.
4. sau khi nhấn code, kéo chuột lên trên ta sẽ thấy kết quả (như hình dưới)

- Bạn có thể tùy chỉnh về màu sắc sao cho vừa ý bạn, sau đó thì copy đọan code trong bảng thứ 2 (như hình bên dưới) rồi dán vào widget HTML/Javascript trong blog của bạn.

Chúc các bạn thành công.
Ảnh rõ hơn khi rê chuột vào, một ứng dụng của Javascript
00:47 | [FĐ's BlOg] - Hôm nay mình xin giới thiệu 1 đọan code nhỏ để tạo hiệu ứng cho ảnh khi rê chuột vào. Thích hợp cho việc tạo các icon liên kết dạng ảnh.
[FĐ's BlOg] - Hôm nay mình xin giới thiệu 1 đọan code nhỏ để tạo hiệu ứng cho ảnh khi rê chuột vào. Thích hợp cho việc tạo các icon liên kết dạng ảnh.Với thủ thủ thuật nhỏ này, ban đầu ảnh sẽ được làm mờ đi, khi ta rê chuột vào thì ảnh sẽ rõ lên (hoặc có thể ngược lại, tùy bạn hiệu chỉnh code)
Dưới đây sẽ là ví dụ cho bạn thấy:
☼Code:
<img
onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100"
onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" style="opacity:0.4;filter:alpha(opacity=40)" src="Link ảnh" />
- Nếu bạn muốn làm mờ ảnh hơn thì thay số 40 (0.4) nhỏ lại. (ví dụ 30 (0.3) )
- Nêu muốn tạo liên kết khi nhấp chuột vào thì thêm lệnh bên dưới vào trong thẻ:
onclick="window.location.href='link liên kết'"
- Như vậy code sẽ trông như thế này:
<img
onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100"
onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" style="opacity:0.4;filter:alpha(opacity=40)" src="Link ảnh" onclick="window.location.href='link liên kết'"/>
- Hoặc có thể làm theo cách cơ bản sau:
<a href="link liên kết">
<img
onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100"
onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" style="opacity:0.4;filter:alpha(opacity=40)" src="Link ảnh"/>
</a>
☼ Demo:

Chúc các bạn thành công.











