Home » Archives for 07/12/09
[ Yêu cầu ] : Tạo 1 BOX hiển thị random nội dung khi reload trang
21:50 |Theo yêu cầu của bạn Thanh Phương (thphuong.blogspot.com)
 [FD's BlOg] - Để thực hiện yêu cầu này, mình sẽ sử dụng lại thủ thuật đã dùng ở bài viết "TabNEWS hiển thị bài viết từ 1 nhãn Random" . Nội dung của box chỉ đơn giản là 1 đoạn text và 1 hình ảnh, khi reload trang ta sẽ được 1 hình ảnh khác và 1 đoạn văn bản khác tương ứng.
[FD's BlOg] - Để thực hiện yêu cầu này, mình sẽ sử dụng lại thủ thuật đã dùng ở bài viết "TabNEWS hiển thị bài viết từ 1 nhãn Random" . Nội dung của box chỉ đơn giản là 1 đoạn text và 1 hình ảnh, khi reload trang ta sẽ được 1 hình ảnh khác và 1 đoạn văn bản khác tương ứng.Hình ảnh minh họa :

☼ Các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<style type="text/css">
#rd-box {
width:200px;
padding:5px;
background:#eee;
border:1px solid #ccc;
}
#rd-box p {
font-weight :bold;
text-align:justify;
}
#rd-box img {
hieght:150px;
width:200px;
}
</style>
<script type='text/javascript'>
rdbox = new Array(3);
rdbox[0] = "\<div id='rd-box'\>\<img src='Link ảnh 1'/\>\<p\>Đoạn Văn bản 1\</p\>\</div\>";
rdbox[1] = "\<div id='rd-box'\>\<img src='Link ảnh 2'/\>\<p\>Đoạn Văn bản 2\</p\>\</div\>";
rdbox[2] = "\<div id='rd-box'\>\<img src='Link ảnh 3'/\>\<p\>Đoạn Văn bản 3\</p\>\</div\>";
rdbox[3] = "\<div id='rd-box'\>\<img src='Link ảnh 4'/\>\<p\>Đoạn Văn bản 4\</p\>\</div\>";
index = Math.floor(Math.random() * rdbox.length);
</script>
- Thay đổi các code màu xanh theo đúng như nội dung mà bạn muốn hiển thị trong box.
- Chú ý code màu đỏ, nếu bạn có 10 đoạn nội dung sẽ được hiển thị random thì code màu đỏ sẽ là rdbox = new Array(9);
- Muốn add thêm nội dung thì chỉ việc add thêm đoạn code này vào :
rdbox[4] = "\<div id='rd-box'\>\<img src='Link ảnh 5'/\>\<p\>Đoạn Văn bản 5\</p\>\</div\>";
- Sau đây là hình minh họa các class sử dụng trong box để cho các bạn tiện chỉnh sửa code CSS của Box random này.

4. Save template.
5. Tạo 1 widget HMLT/Javascript và dán code này vào :
<script type='text/javascript'>
document.write(rdbox[index]);
</script>
☼ Một hướng dẫn nhỏ về việc mở rộng nội dung hiển thị :
- Bố cục của box chỉ gồm có 2 phần, đó là phần hình ảnh(nằm trong thẻ img) và phần văn bản (nằm trong thẻ p) , và tất cả nằm trong thẻ div id='rd-box' như code bên dưới:
rdbox[1] = "\<div id='rd-box'\>\<img src='Link ảnh 2'/\>\<p\>Đoạn Văn bản 2\</p\>\</div\>";
- Thông thường nội dung của box sẽ có dạng như sau (dạng code HTML):
<div id="rd-box"><img src="Link ảnh 2"/><p>Đoạn Văn bản 2</p></div>
- So sánh 2 đoạn code ta dễ dàng thấy là khi đưa mã code HTML vào thì các kí tự " sẽ chuyển thành ' , các kí tự < , > sẽ được chuyển thành \< , \>
- Như vậy khi bạn muốn thay đổi nội dung hiển thị theo ý muốn thì chỉ việc đổi lại các kí tự như ở trên (trong code HTML của nội dung), rồi đưa vào trong các mảng rdbox[0], rdbox[1], rdbox[2], ...
Ví dụ, ta có đoạn nội dung như sau :
<div id="class1"><h1>Title</h1><div id="content"><img src="link ảnh"/><p>Mô tả nội dung</p></div></div>
Và khi đưa vào mảng ta sẽ được code như sau :
rdbox[1] = "\<div id='class1'\>\<h1\>Title\</h1\>\<div id='content'\>\<img src='link ảnh'/\>\<p\>Mô tả nội dung\</p\>\</div\>\</div\>";
Chúc các bạn thành công.
Hiệu chỉnh tiêu đề cho BlOg
04:12 | [FD's BlOg] - Thủ thuật này là 1 thủ thuật nhỏ và cũng khác quen với nhiều người, nhưng vẫn còn những bạn chưa biết và 1 điều nữa là trong blog mình chưa đăng tải thủ thuật này, vì thế cũng xin giới thiệu cho mọi người luôn, nhất là những bạn mới làm quen với Blogger.
[FD's BlOg] - Thủ thuật này là 1 thủ thuật nhỏ và cũng khác quen với nhiều người, nhưng vẫn còn những bạn chưa biết và 1 điều nữa là trong blog mình chưa đăng tải thủ thuật này, vì thế cũng xin giới thiệu cho mọi người luôn, nhất là những bạn mới làm quen với Blogger.Tiêu đề của Blog là dòng chữ sẽ hiển thị trên trình duyệt của bạn, nó giúp cho người xem hình dung được nội dung của Blog mà người đó đang xem. Mặc định tiêu đề blog của bạn sẽ được hiển thị như trong phần cài đặt mà bạn đã đặt tên cho blog của mình. Muốn hiệu chỉnh hay thay đổi nó, bạn vào Bố cục » vào Chỉnh sửa code HTML » ngay trên đầu đoạn code của template ta sẽ thấy đoạn code của tiêu đề :
<title><data:blog.pageTitle/></title>
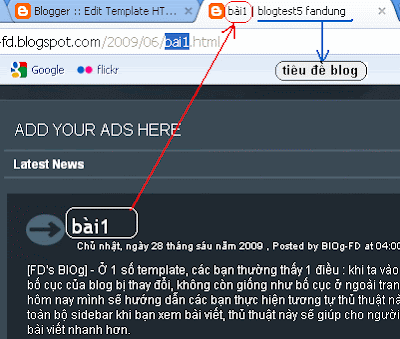
Nếu giữ nguyên code như trên, khi xem bài viết ở các trang bài viết thì phần tiêu đề của blog sẽ hiển thị ở phía trước tiêu đề của bài viết đang xem, ví dụ như hình minh họa bên dưới:

Như thế với các blog có tiêu đề quá dài thì phần tiêu đề bài viết sẽ bị đẩy ra phía sau, như thế nó gần như sẽ không hiển thị được trên trình duyệt.
☼ Để khắc phục điều này, có 2 cách :
a. Cách 1: Bỏ hẳn tiêu đề của blog khi xem các trang bài viết
- Tức là khi xem 1 bài viết nào đó thì tiêu đề của trang đó sẽ chính là tiêu đề của bài viết bạn đang xem.
- Để làm điều này, bạn thay thế code của tiêu đề bằng đoạn code bên dưới :
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
- Và ta sẽ được kết quả như bên dưới :

- Cách này nếu sử dụng cho widget "Các bài xem nhiều nhất trong ngày" của Feedjit.com thì sẽ được hiển thị tốt nhất, ví dụ như hình bên dưới:

Hình ảnh trích xuất từ blog thugian360.com
Tuy nhiên nêu sử dụng cách này, thì khi người khác tìm kiếm thông tin các thông tin có liên quan tới blog của bạn trên các công cụ tìm kiếm thì họ sẽ không biết được tiêu đề của blog bạn là gì.
b. Cách 2: di chuyển phần tiêu đề blog ra phía sau tiêu đề bài viết
- tương tự cách 1, thay thế đoạn code tiêu đề bằng đoạn code bên dưới :
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
Hình ảnh minh họa:

Chúc các bạn thành công.











