Home » Archives for 04/13/09
Mẹo hay làm slide trình diễn
23:24 | [FD's BlOg] - PowerPoint là chương trình để xây dựng các slideshow trình diễn thông dụng nhất hiện nay. Bài viết sau đây sẽ hướng dẫn bạn một vài thủ thuật hay trong sử dụng PowerPoint. (Theo Dân Trí)
[FD's BlOg] - PowerPoint là chương trình để xây dựng các slideshow trình diễn thông dụng nhất hiện nay. Bài viết sau đây sẽ hướng dẫn bạn một vài thủ thuật hay trong sử dụng PowerPoint. (Theo Dân Trí)Với PowerPoint, bạn có thể dễ dàng trình bày ý tưởng của mình thông qua hình ảnh, chữ viết và âm thanh. Những thủ thuật dưới đây, hy vọng sẽ giúp ích cho việc trình bày ý tưởng của bạn bằng PowerPoint.
1. Trình diễn PowerPoint thông qua Internet:
Trong PowerPoint, bạn có thể dễ dàng chuyển đổi tài liệu sang file định dạng HTML. Điều này có nghĩa là bạn có thể trình diễn PowerPoint thông qua Internet. Để thực hiện được điều này, bạn làm theo các bước sau:
- Đầu tiên, bạn mở file PowerPoint bạn muốn trình diễn trên Internet bằng chương trình Microsoft PowerPoint.
- Tiếp theo, bạn kích File trên thanh công cụ, chọn Save as Web Page.

- Một hộp thoại nhỏ sẽ hiện ra. Tại đây, bạn chọn nơi bạn muốn lưu file lại, với tên file điền tại khung File name. Đồng thời, tại hộp thoại này, bạn nhấn vào nút Publish để chọn các tùy chọn nâng cao.

- Sau khi nhất nút Publish, một hộp thoại mới sẽ xuất hiện. Tại đây, bạn có thể chọn để đưa toàn bộ các Slide vào file HTML, hoặc chỉ chọn một số Sile nhất định. Để làm việc này, bạn điền số các Slide cần chọn vào khung Sile number … through … Tiếp theo, cũng tại hộp thoại này, bạn kích vào nút Web Options và chọn những chi tiết của file HTML sẽ tạo ra.
+ Thẻ General dùng để thiết lập cách hiển thị của nội dung Slide trên trang web.
+ Thẻ Browser dùng để chọn trình duyệt được sử dụng để xem nội dung file PowerPoint.
+ Thẻ File dùng để thiết lập tên file và nơi chứa file.
+ Thẻ Pictures cho phép bạn chọn kích thước màn hình khi trình diễn nội dung Slide.
+ Thẻ Encoding cho phép bạn chọn kiểu mã dùng trên trang web. (thông thường đối với các slide sử dụng tiếng Việt thì bạn chọn encoding Unicode UTF-8.
+ Thẻ Font dùng để thay đổi font chữ và cỡ chữ cho văn bản dùng trên slide.

- Sau khi đã chỉnh xong cho mình những tùy chọn cần thiết, bạn bấm nút OK để lưu lại các tùy chọn và để đóng cửa sổ Web Options. Cuối cùng, bạn nhấn nút Publish để đóng cửa sổ Publish as web page.
- Bây giờ, bạn trở lại với hộp thoại Save As, bạn chọn vị trí lưu lại file PowerPoint trên ổ cứng của mình.
Công việc cuối cùng của bạn là up file HTML đã được tạo ra lên một web server nào đó, để có thể trình diễn nội dung của các Slide thông qua Internet.
2. Chèn file Flash vào Slide của PowerPoint
Tương tự như PowerPoint, Flash cũng có thể dùng để trình diễn những ý tưởng bạn, thậm chí còn có thể biễu đạt tốt hơn những Slide của PowerPoint. Do đó, bạn có thể chèn những đoạn phim Flash vào PowerPoint để làm cho file trình diễn của mình thêm ấn tượng. Thậm chí là những file Flash nhỏ dùng để thư giãn trong quá trình trình diễn bằng PowerPoint.
Tuy nhiên, cần lưu ý là trước khi chèn Flash vào PowerPoint thì máy tính của bạn đã cài đặt chương trình Flash Player để chơi file Flash.
Sau đây là cách thức tiến hành để chèn một file Flash vào slide của PowerPoint.
- Đầu tiên, bạn mở file PowerPoint muốn chèn Flash bằng chương trình Microsoft PowerPoint.
- Tiếp theo, từ menu, bạn chọn View -> Toolbar -> Control Toolbox.

- Tại đây, một hộp thoại mới sẽ xuất hiện với tên gọi Control Toolbox. Tại hộp thoại này, bạn click vào biểu tượng More Control (nằm ngoài cùng bên phải) và một danh sách mới sổ xuống. Bạn chọn “Shockwave Flash Object” từ danh sách sổ xuống này.

- Sau khi chọn tùy chọn này xong, một khung hình chữ nhật sẽ hiện ra, file Flash của bạn sẽ được hiển bị bên trong khung này. Bây giờ bạn sử chuột, kéo khung đến vị trí bất kỳ nào đó trong Slide mà bạn muốn file Flash hiển thị. Sau khi đã chọn xong cho mình vị trí thích hợp, bạn click chuột phải vào khung này và chọn Properties.

- Hộp thọai Properties sẽ hiển ra với những tùy chọn mới. Tại khung hộp thoại này, bên dưới tab Alphebet, bạn tìm đến tùy chọn Movie và điền vào đó đường dẫn đầy đủ của file Flash muốn sử dụng vào khung ở bên phải. (Ví dụ D:\Flash\Test.swf)

- Tiếp theo, ở trong cùng tab Alphabet này, tại tùy chọn Playing, bạn thiết lập giá trị “True” và tùy chọn EmbedMovie bạn cũng thiết lập giá trị True để file Flash tự động chơi khi trình diễn đến Slide chứa nó. Nếu không muốn, bạn thiết lập giá trị của EmbedMovie là False để điều khiển bằng tay. Tại hộp thoại Properties này, bạn cũng có thể thiết lập chất lượng Flash (Quality), kích thước Flash (Width)…

- Cuối cùng, bạn đóng hộp thoại Properties, save lại file PowerPoint vừa chỉnh sửa và thử nghiệm lại kết quả.
Chuyển đổi file PDF sang Word hoặc các định dạng khác
22:17 | [FD's BlOg] - Hầu hết trong số chúng ta đều biết có rất nhiều cách dễ dàng để có thể chuyển đổi một tài liệu văn bản Word sang DPF nhưng điều gì sẽ xảy ra khi chúng ta cần chuyển đổi ngược từ DPF sang Word? (Theo QTM-Howtogeek)
[FD's BlOg] - Hầu hết trong số chúng ta đều biết có rất nhiều cách dễ dàng để có thể chuyển đổi một tài liệu văn bản Word sang DPF nhưng điều gì sẽ xảy ra khi chúng ta cần chuyển đổi ngược từ DPF sang Word? (Theo QTM-Howtogeek)Trong bài này mình sẽ giới thiệu cho các bạn một số phương pháp để thực hiện việc chuyển đổi ngược từ DPF sang định dạng Word hay một tài liệu văn bản khác.
Ở đây mình giới thiệu 2 cách, đó là thực hiện trực tuyến và sử dụng phần mềm.
1.Convert trực tuyến
Một số giải pháp đầu tiên mà chúng ta cần nói đến đó là các giải pháp trực tuyến dựa trên nền tảng web, đây là các giải pháp không cần phải cài đặt bất cứ phần mềm nào để chuyển đổi các file của bạn … chỉ cần lưu ý với các website này là bạn đang upload dữ liệu đến một hãng nào đó, chính vì vậy cần phải cân nhắc đến vấn đề riêng tư nếu bạn đang chuyển đổi các tài liệu nhậy cảm.
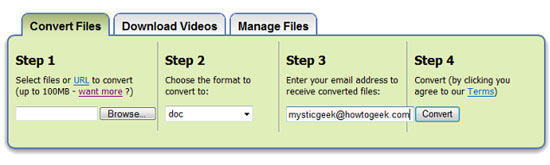
a. Zamzar
Cần phải nói đến site chuyển đổi file trực tuyến phổ biến nhất là Zamzar. Dịch vụ miễn phí này cho phép bạn chuyển đổi các file có dung lượng lên đến 100MB mà không cần phải trả phí. Chỉ cần duyệt đến file DPF, chọn định dạng cần chuyển đổi sang, sau đó nhập vào địa chỉ email của bạn. Khi tài liệu đã sẵn sàng, Zamzar sẽ gửi cho bạn một email đi kèm theo một liên kết đến tài liệu đã được chuyển đổi để bạn download. Zamzar cũng chuyển đổi một DPF sang các định dạng như HTML, ODT, PCX, PNG, PS, RTF và TXT.

Vào đây để convert với Zamzar Free Online
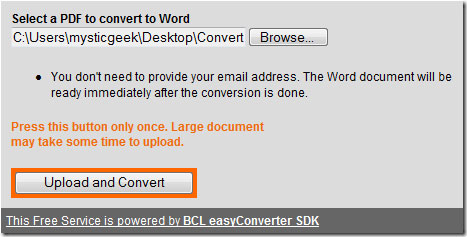
b. PDF Online
Một dịch vụ trực tuyến nữa cần phải nhắc đến ở đây đó là PDF Online. Dịch vụ này được cung cấp bởi phần mềm BCL Technologies Easy Converter, cho phép bạn có thể download dùng thử 30 ngày với số lượng tài liệu lớn. Hiện hành, bạn có thể đăng ký tài khoản trực tuyến BCL Premium Online để cho phép chuyển đổi đến 20 tài liệu mỗi ngày với giới hạn về kích thước là 10MB (trên mỗi tài liệu).

Sau khi chuyển đổi, bạn hãy kích chuột phải vào liên kết và chọn “save link as” để lưu tài liệu RTF Word trên máy tính của mình.

Sử dụng PDF Online Free PDF Services
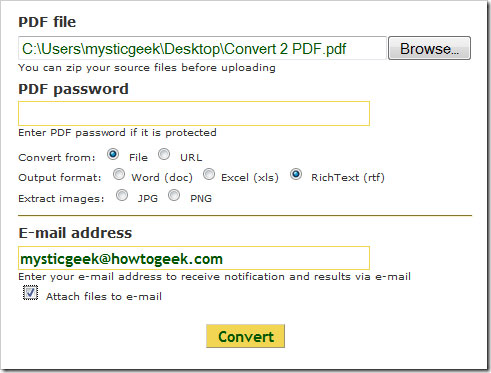
c. Free PDF Converter
Một dịch vụ trực tuyến cuối mà chúng tôi muốn giới thiệu trong bài là Free PDF Converter. Dịch vụ này cũng tương tự như Zamzar nhưng phiên bản miễn phí bị hạn chế hơn nhiều. Chúng tôi đã đệ trình 4 trang tài liệu PDF giống nhau cho tất cả các test, dịch vụ này đã cắt tài liệu của chúng tôi vì vượt quá giới hạn cho phép của nó. Bên cạnh đó bạn cũng chỉ có thể chuyển đổi trên một PDF 30 phút một lần. Tuy nhiên mọi hạn chế sẽ không có nếu bạn đăng ký thành viên và trả tiền. Thành viên rẻ nhất là 9$ mỗi tháng, ở đây các chuyển đổi sẽ không bị hạn chế.

2. Thực hiện với phần mềm
Một loạt các giải pháp tiếp theo mà chúng tôi sẽ giới thiệu dưới đây là các ứng dụng dựa trên phần mềm, đây là các ứng dụng có thể được cài đặt cục bộ trên máy tính và được sử dụng offline. Điều này sẽ an toàn hơn trong quá trình chuyển đổi các tài liệu nhậy cảm.
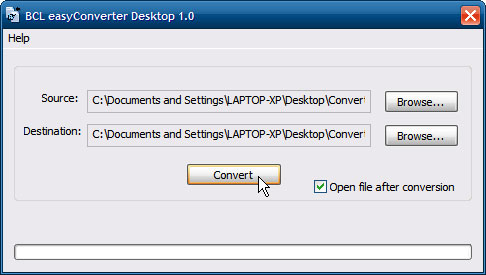
a. BCL Easy Converter Desktop 1.0
BCL Easy Converter Desktop 1.0 là một tiện ích rất đơn giản nhưng mạnh, nó có thể chuyển đổi các tài liệu PDF sang Word. Về công việc cơ bản thực hiện cũng giống như dịch vụ trực tuyến nhưng quá trình thực hiện lại diễn ra trên máy của bạn. Phần mềm này chỉ chuyển đổi các tài liệu PDF sang RTF, nhưng nó tiết kiệm được thời gian vì xử lý nhanh hơn các dịch vụ trực tuyến. Bạn có thể download về chạy thử Easy Converter Desktop hoặc có thể mua một bản với giá chỉ 19.95$.

Download phiên bản chạy thử của BCL Easy Converter Desktop 1.0
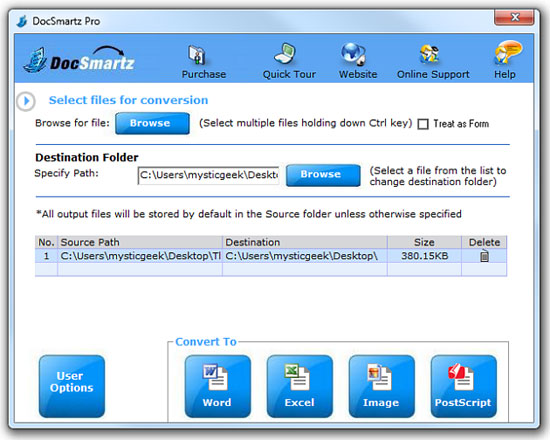
b.DocSmartz
Đôi khi bạn có thể cần phải chuyển đổi tài liệu PDF sang các định dạng file khác, chẳng hạn như Excel, HTML, hoặc Postscript. Ở đây DocSmartz Pro là một ứng dụng máy trạm thích hợp vừa về túi tiền mà lại vẫn cho phép bạn chuyển đổi được sang định dạng mong muốn. Chọn PDF mà bạn muốn chuyển đổi và DocSmartz Pro sẽ đưa bạn qua các thiết lập khác nhau bằng một wizard đơn giản.

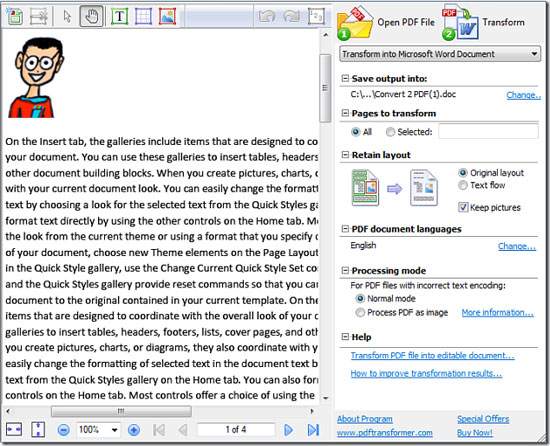
c. ABBYY PDF Transformer 2.0
Một giải pháp phần mềm khác dùng để chuyển đổi các tài liệu PDF sang các định dạng khác nữa chính là ABBYY PDF Transformer 2.0. Phần mềm này có thể chuyển đổi các tài liệu PDF sang định dạng Word, Excel, RTF, HTML, TXT, và các tài liệu PDF có khả năng tìm kiếm. Trong thí nghiệm của chúng tôi, ABBYY đã thực hiện khá tốt công việc chuyển đổi tài liệu PDF sang các định dạng này. Tuy nhiên một đăng ký đầy đủ của ABBYY Transformer sẽ tiêu tốn đi của bạn 99$.

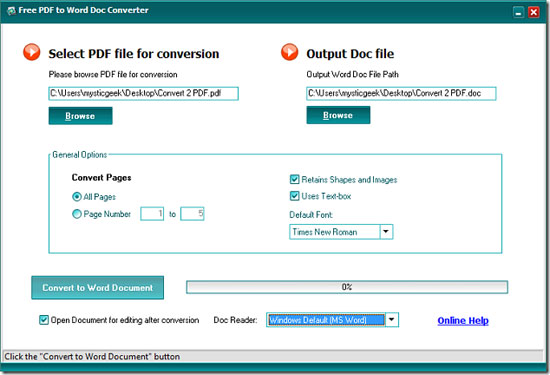
d. Free PDF to Word Doc Converter
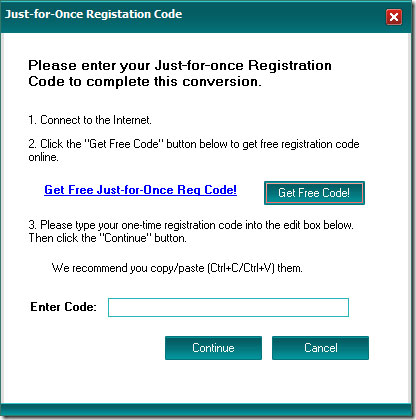
Cuối cùng muốn giới thiệu ở đây cho các bạn là phần mềm Free PDF to Word Converter 1.1. Phần mềm này cũng đơn giản và sử dụng giống như Easy Converter của BCL nhưng nó có một số tùy chọn mở rộng như chọn phông chữ và chọn số trang. Các chuyển đổi diễn ra nhanh và dễ dàng thậm chí với các tài liệu cỡ lớn có nhiều hình ảnh.

Tuy nhiên có một mánh khóe của nhà sản xuất ở đây. Sau một vài lần chuyển đổi ban đầu, bán sẽ gặp phải yêu cầu cần download mã đăng ký từ site mỗi khi muốn thực hiện chuyển đổi tài liệu. Để không bao giờ cần phải nhập và mã đăng ký, bạn sẽ phải trả một khoản tiền khoảng 15$.

Download Free PDF to Word Converter 1.1
3. Kết luận
Sau khi kiểm tra các dịch vụ trực tuyến, việc chuyển đổi một PDF sang RTF (Rich Text Format) dường như làm việc tốt nhất. Khi chuyển đổi sang Doc, định dạng có thể hơi lộn xộn đôi chút. Tuy nhiên qua thử nghiệm cho thấy, PDF Online cho kết quả thực hiện nhanh nhất, dễ dàng sử dụng nhất và chất lượng cũng tốt nhất so với các dịch vụ trực tuyến khác.
Ngoài 2 bộ chuyển đổi nhiều định dạng file kia thì DocSmartz Pro chính là phần mềm đơn giản sử dụng hơn và cho kết quả thực hiện nhanh hơn PDF Transformer 2.0 của ABBYY. Nếu bạn cần phải chuyển đổi PDF sang Word thì Free PDF to Word Doc Converter sẽ làm việc tốt một vài lần đầu cho tới khi bạn cảm thấy bực mình với việc cần phải nhập vào mã mỗi khi kích vào tài liệu. Nếu bạn muốn chuyển đổi PDF sang nhiều định dạng khác nhau thì có lẽ DocSmartz Pro chính là phần mềm tốt nhất và rẻ tiền nhất. Còn nếu chỉ cần chuyển đổi PDF sang Word không thôi thì BCL Easy Converter Desktop 1.0 là quá đủ với bạn.
Chèn thêm khung "Thêm tiện ích" cho phần Header và Main
21:27 | [FD's BlOg] - Thông thường mặc định mỗi theme của blogspot (trong phần bố cục) là chỉ có cho phép "Thêm tiện ích" ở Sidebar (2 bên blog) và ở phần footer (phía dưới blog), vì thế mà mỗi khi ta muốn chèn thêm các Tiện ích(widget) cho phần Main hoặc Header thì ta phải tạo các Tiện ích (widget) ở Sidebar hoặc ở footer rồi di chuyển tới chỗ cần hiển thị. Như vậy rất rườm rà.
[FD's BlOg] - Thông thường mặc định mỗi theme của blogspot (trong phần bố cục) là chỉ có cho phép "Thêm tiện ích" ở Sidebar (2 bên blog) và ở phần footer (phía dưới blog), vì thế mà mỗi khi ta muốn chèn thêm các Tiện ích(widget) cho phần Main hoặc Header thì ta phải tạo các Tiện ích (widget) ở Sidebar hoặc ở footer rồi di chuyển tới chỗ cần hiển thị. Như vậy rất rườm rà.Bài viết hôm nay hình giới thiệu 1 mẹo nhỏ để chèn khung "Thêm tiện ích" vào 2 phần Header và Main, giúp cho chúng ta có thể add thêm các Widget trực tiếp lên 2 phần này.
Để thực hiện việc này, rất đơn giản, bạn thực hiện các bước sau:
1. Đăng nhập blog
2. Vào phần Chỉnh sửa Code HTML. (không cần nhấp vào mở rộng tiện ích)
3. Để chèn khung "Thêm tiện ích" vào phần Header, ta làm như sau:
Tìm đọan code sau:
<b:section class='header' id='header' maxwidgets='2' showaddelement='no'>
(hoặc tìm code tương tự, nhưng phải là Header)
sau đó thay no bằng yes là OK.
4. Để chèn khung "Thêm tiện ích" vào phần Main, ta làm như sau:
Tìm đọan code sau:
<b:section class='main' id='main' showaddelement='no'>
(hoặc tìm code tương tự, nhưng phải có id là Main hoặc tương tự)
sau đó thay no bằng yes là OK.
5. Save template.
6. Xong
Có thể xem hình minh họa như bên dưới.
Trước khi chỉnh sửa:

Sau khi chỉnh sửa:

Tạo các Tab nội dung
03:01 | [FD's BlOg] - Đây là một Tab đa tập lệnh cho phép bạn tổ chức thường xuyên nội dung blog (WEB) vào một thẻ giao diện, với nội dung mong muốn xuất hiện khi nhấn vào tab đó, với việc này bạn có thể tiết kiệm không gian của blog(web) của bạn. Code sử dụng CSS và Javascript, và code còn hỗ trợ tính năng thẻ tab được chọn mặc định, tự động chuyển sang thẻ khác với thời gian được chọn sẵn.
[FD's BlOg] - Đây là một Tab đa tập lệnh cho phép bạn tổ chức thường xuyên nội dung blog (WEB) vào một thẻ giao diện, với nội dung mong muốn xuất hiện khi nhấn vào tab đó, với việc này bạn có thể tiết kiệm không gian của blog(web) của bạn. Code sử dụng CSS và Javascript, và code còn hỗ trợ tính năng thẻ tab được chọn mặc định, tự động chuyển sang thẻ khác với thời gian được chọn sẵn.Ở đây mình giới thiệu 3 lọai tab:
A. Lọai 1:
Hình minh họa:

Code:
<style type="text/css">
.shadetabs{
padding: 3px 0;
margin-left: 0;
margin-top: 1px;
margin-bottom: 0;
font: bold 12px Verdana;
list-style-type: none;
text-align: left; /*set to left, center, or right to align the menu as desired*/
}
.shadetabs li{
display: inline;
margin: 0;
}
.shadetabs li a{
text-decoration: none;
position: relative;
z-index: 1;
padding: 3px 7px;
margin-right: 3px;
border: 1px solid #778;
color: #2d2b2b;
background: white url(http://www.dynamicdrive.com/dynamicindex17/tabcontent/shade.gif) top left repeat-x;
}
.shadetabs li a:visited{
color: #2d2b2b;
}
.shadetabs li a:hover{
text-decoration: underline;
color: #2d2b2b;
}
.shadetabs li a.selected{
position: relative;
top: 1px;
}
.shadetabs li a.selected{
background-image: url(http://www.dynamicdrive.com/dynamicindex17/tabcontent/shadeactive.gif);
border-bottom-color: white;
}
.shadetabs li a.selected:hover{
text-decoration: none;
}
.tabcontent{
display:none;
}
@media print {
.tabcontent {
display:block !important;
}
}
</style>
<script type="text/javascript" src="http://www.dynamicdrive.com/dynamicindex17/tabcontent/tabcontent.js">
</script>
<ul id="countrytabs" class="shadetabs">
<li><a href="#" rel="country1" class="selected">Tab 1</a></li> // lệnh class="selected" để thiết lập Tab nào đuợc chọn mặc định hiển thị khi load trang.
<li><a href="#" rel="country2">Tab 2</a></li>
<li><a href="#" rel="country3">Tab 3</a></li>
<li><a href="#" rel="country4">Tab 4</a></li>
</ul>
<div style="border:1px solid gray; width:450px; margin-bottom: 1em; padding: 10px">
<div id="country1" class="tabcontent">
Tab content 1 here
</div>
<div id="country2" class="tabcontent">
Tab content 2 here
</div>
<div id="country3" class="tabcontent">
Tab content 3 here
</div>
<div id="country4" class="tabcontent">
Tab content 4 here
</div>
</div>
<script type="text/javascript">
var countries=new ddtabcontent("countrytabs")
countries.setpersist(true)
countries.setselectedClassTarget("link")
countries.init(2000) // định thời gian tự chuyển sang tab (ms), ở đây là 2s, nếu không muốn thì để trống
</script>
B. Lọai 2:
Hình minh họa:

Code:
.modernbricksmenu2{
padding: 0;
width: 362px;
border-top: 5px solid #D25A0B; /*Brown color theme*/
background: transparent;
voice-family: "\"}\"";
voice-family: inherit;
}
.modernbricksmenu2 ul{
margin:0;
margin-left: 10px; /*margin between first menu item and left browser edge*/
padding: 0;
list-style: none;
}
.modernbricksmenu2 li{
display: inline;
margin: 0 2px 0 0;
padding: 0;
text-transform:uppercase;
}
.modernbricksmenu2 a{
float: left;
display: block;
font: bold 11px Arial;
color: white;
text-decoration: none;
margin: 0 1px 0 0; /*Margin between each menu item*/
padding: 5px 10px;
background-color: black; /*Brown color theme*/
border-top: 1px solid white;
}
.modernbricksmenu2 a:hover{
background-color: #D25A0B; /*Brown color theme*/
color: white;
}
.modernbricksmenu2 a.selected{ /*currently selected tab*/
background-color: #D25A0B; /*Brown color theme*/
color: white;
border-color: #D25A0B; /*Brown color theme*/
}
.tabcontent{
display:none;
}
@media print {
.tabcontent {
display:block !important;
}
}
</style>
<script type="text/javascript" src="http://www.dynamicdrive.com/dynamicindex17/tabcontent/tabcontent.js">
</script>
<ul div id="flowertabs" class="modernbricksmenu2">
<li><a href="#" rel="country1" class="selected">Tab 1</a></li> // lệnh class="selected" để thiết lập Tab nào đuợc chọn mặc định hiển thị khi load trang.
<li><a href="#" rel="country2">Tab 2</a></li>
<li><a href="#" rel="country3">Tab 3</a></li>
<li><a href="#" rel="country4">Tab 4</a></li>
</ul>
<div style="border:1px solid gray; width:350px; height: 250px; background-color: #EAEAEA; padding: 5px">
<div id="country1" class="tabcontent">
Tab content 1 here
</div>
<div id="country2" class="tabcontent">
Tab content 2 here
</div>
<div id="country3" class="tabcontent">
Tab content 3 here
</div>
<div id="country4" class="tabcontent">
Tab content 4 here
</div>
</div>
<script type="text/javascript">
var countries=new ddtabcontent("flowertabs")
countries.setpersist(true)
countries.setselectedClassTarget("link")
countries.init(2000) // định thời gian tự chuyển sang tab (ms), ở đây là 2s, nếu không muốn thì để trống
</script>
C. Loại 3:
Hình minh họa:

Code:
<style type="text/css">
.indentmenu{
font: bold 13px Arial;
width: 100%; /*leave this value as is in most cases*/
}
.indentmenu ul{
margin: 0;
padding: 0;
float: left;
/* width: 80%; width of menu*/
border-top: 1px solid navy; /*navy border*/
background: black url(http://www.dynamicdrive.com/dynamicindex17/tabcontent/indentbg.gif) center center repeat-x;
}
.indentmenu ul li{
display: inline;
}
.indentmenu ul li a{
float: left;
color: white; /*text color*/
padding: 5px 11px;
text-decoration: none;
border-right: 1px solid navy; /*navy divider between menu items*/
}
.indentmenu ul li a:visited{
color: white;
}
.indentmenu ul li a.selected{
color: white !important;
padding-top: 6px; /*shift text down 1px*/
padding-bottom: 4px;
background: black url(http://www.dynamicdrive.com/dynamicindex17/tabcontent/indentbg2.gif) center center repeat-x;
}
.tabcontentstyle{ /*style of tab content oontainer*/
border: 1px solid gray;
width: 450px;
margin-bottom: 1em;
padding: 10px;
}
.tabcontent{
display:none;
}
@media print {
.tabcontent {
display:block !important;
}
}
</style>
<script type="text/javascript" src="http://www.dynamicdrive.com/dynamicindex17/tabcontent/tabcontent.js">
</script>
<div id="pettabs" class="indentmenu">
<li><a href="#" rel="country1" class="selected">Tab 1</a></li> // lệnh class="selected" để thiết lập Tab nào đuợc chọn mặc định hiển thị khi load trang.
<li><a href="#" rel="country2">Tab 2</a></li>
<li><a href="#" rel="country3">Tab 3</a></li>
<li><a href="#" rel="country4">Tab 4</a></li>
</div>
<div style="border:1px solid gray; width:550px; height: 150px; padding: 5px; margin-bottom:1em">
<div id="country1" class="tabcontent">
Tab content 1 here
</div>
<div id="country2" class="tabcontent">
Tab content 2 here
</div>
<div id="country3" class="tabcontent">
Tab content 3 here
</div>
<div id="country4" class="tabcontent">
Tab content 4 here
</div>
</div>
<script type="text/javascript">
var countries=new ddtabcontent("pettabs")
countries.setpersist(true)
countries.setselectedClassTarget("link")
countries.init(2000) // định thời gian tự chuyển sang tab (ms), ở đây là 2s, nếu không muốn thì để trống
</script>
Chúc các bạn thành công.











