Home » Archives for 05/05/09
CSS Outline : Tạo đường viền cho khung
19:52 | [FD' BlOg] - Thuộc tính outline dùng để vẽ đường viền bao quanh một tiện ích nào đó, bạn có thể tùy chỉnh nó, như là : style, màu sắc, độ rộng...
[FD' BlOg] - Thuộc tính outline dùng để vẽ đường viền bao quanh một tiện ích nào đó, bạn có thể tùy chỉnh nó, như là : style, màu sắc, độ rộng...Lưu ý nhỏ là thuộc tính này chỉ hiển thị trên FireFox.
☼ Tìm hiểu cấu trúc của từng lệnh và ví dụ minh họa:
1. Lệnh uotline:
- Cấu trúc :
outline : outline-color outline-style outline-width
Lưu ý: sau lênh không có dấu ";" . outline-color, outline-style, outline-width lần lượt là các thuộc tính màu, style, độ rộng (sẽ hiểu rõ hơn khi đi vào cụ thể từng lệnh).
- Ví dụ:
<html>
<head>
<style type="text/css">
p
{
border: red solid thin;
outline: green dotted thick
}
</style>
</head>
<body>
<p>FD's BlOg - Testing</p>
</body>
</html>
Kết quả :

2. Lệnh outline-color :
- Cấu trúc :
outline-color: #{trị màu}
- Ví dụ:
<html>
<head>
<style type="text/css">
p
{
border: red solid thin;
outline-style: solid;
outline-color: #00ff00
}
</style>
</head>
<body>
<p>FD's BlOg - Testing</p>
</body>
</html>
Kết quả :

3. Lệnh outline-style :
- Cấu trúc :
outline-style: {style}
Với các style:
- none
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
xem ví dụ bên dưới để thấy rõ các style
- Ví dụ:
<html>
<head>
<style type="text/css">
p
{
padding: 0 0 0 15px;
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p class="dotted">FD Testing - dotted;</p>
<p class="dashed">FD Testing - dashed</p>
<p class="solid">FD Testing -solid</p>
<p class="double">FD Testing - double</p>
<p class="groove">FD Testing - groove</p>
<p class="ridge">FD Testing - ridge</p>
<p class="inset">FD Testing - inset</p>
<p class="outset">FD Testing - outset</p>
</body>
</html>
Kết quả :

4. Lệnh outline-width :
- Cấu trúc :
outline-width: {thuộc tính}
Với các thuộc tính:
- thin
- medium
- thick
- pixel (ví dụ 5px)
- Ví dụ:
<html>
<head>
<style type="text/css">
p.thick
{
padding: 0 0 0 15px;
border: red solid thin;
outline-style: solid;
outline-width: thick
}
p.pixel
{
padding: 0 0 0 15px;
border: red solid thin;
outline-style: solid;
outline-width: 2px
}
</style>
</head>
<body>
<p class="thick">FD Testing - thick</p>
<p class="pixel">FD Testing - pixel</p>
</body>
</html>
Kết quả :

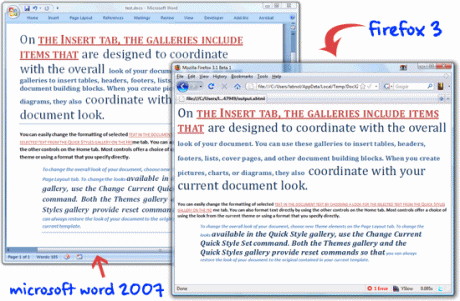
Mở tập tin .docx trong Firefox không cần Office 2007
04:58 | [FD's BlOg] - Đây có thể là một giải pháp rất hữu hiệu cho bạn, khi hiện nay còn rất nhiều máy tính không cài đặt bộ Office 2007. Đơn giản là bởi vì Office 2003 đã quá thân thiện với người dùng, và rất dễ sử dụng với giao diện đơn giản, hoặc cũng có thể bạn không muốn phung phí tiền vào bộ Office. Bài viết hướng dẫn cách mở tập tin .docx trong Firefox ngay cả khi bạn dùng Linux.
[FD's BlOg] - Đây có thể là một giải pháp rất hữu hiệu cho bạn, khi hiện nay còn rất nhiều máy tính không cài đặt bộ Office 2007. Đơn giản là bởi vì Office 2003 đã quá thân thiện với người dùng, và rất dễ sử dụng với giao diện đơn giản, hoặc cũng có thể bạn không muốn phung phí tiền vào bộ Office. Bài viết hướng dẫn cách mở tập tin .docx trong Firefox ngay cả khi bạn dùng Linux.Công cụ sau đây mang tên OpenXML Document Viewer được cung cấp bởi Microsoft, nhằm trình diễn khả năng chuyển đổi từ OpenXML sang HTML. Bạn có thể cài đặt plug-in cho Firefox trên Windows cho phép bạn đọc tập tin dạng .docx ngay bên cạnh trình duyệt Firefox, giống như bất kì một trang web nào có định dạng chuẩn HTML. Chương trình có thể giữ lại tất cả các định dạng văn bản của văn bản gốc.
Mở tập tin .DOCX như là dạng HTML trong bất kể một trình duyệt nào
Ngoài ra còn có các phiên bản dòng lệnh để chuyển đổi các tài liệu dạng .docx thành tập tin HTML mà bạn có thể mở bất kì một trình duyệt nào khác. Cả hai phiên bản (plug-in, dòng lệnh) đều chạy được trên Windows lẫn Linux. Microsoft còn cung cấp cả mã nguồn của phần mềm này.
Nguồn : Xã Luận
Tạo tab có nội dung trượt liên tục theo thời gian - Ứng dụng của Mootools
03:32 | [FD's BlOg] - Thủ thuật có thể áp dụng cho các widget của Sidebar có nội dung dài. Có kèm theo nút Star/Resume.
[FD's BlOg] - Thủ thuật có thể áp dụng cho các widget của Sidebar có nội dung dài. Có kèm theo nút Star/Resume.Các bạn có thể xem trực tiếp demo tại đây.
☼Bây giờ ta bắt đầu :
1. Đăng nhập blog
2. Vào bố cục
3. Vào chỉnh sửa code HTML
4. Chèn đọan code javascript này vào sau dòng <head>
<script language="javascript" src="http://cnetjavascript.googlecode.com/files/mootools.svn.js" type="text/javascript"></script>
5. Tiếp tục xuống dưới, chèn tiếp đọan code CSS bên dưới ngay trên dòng ]]></b:skin>
#NewsTicker{
border:solid 1px #cccccc;
background:#eaf5e0;
width:300px;
height:364px;
margin:0 auto;
}
#NewsTicker h1{
padding:6px; margin:0; border:0;
background:#dfe9d5;
color:#000000;
font-size:11px;
font-weight:bold;
}
#NewsVertical {
width: 300px;
height: 300px;
display: block;
overflow: hidden;
position: relative;
}
#controller{
padding:6px;
font-size:11px;
color:#666;
}
#play_scroll_cont{display:none;}
/* --------------- */
/* Ticker Vertical */
#TickerVertical {
width: 300px;
height: 330px;
display: block;
list-style: none;
margin: 0;
padding: 0;
}
#TickerVertical li {
display: block;
width: 288px;
color: #333333;
text-align: left;
font-size: 11px;
margin: 0;
padding: 6px;
float: left;
}
#TickerVertical li .NewsTitle{
display: block;
color: #000000;
font-size: 12px;
font-weight:bold;
margin-bottom:6px;
}
#TickerVertical li .NewsTitle a:link,
#TickerVertical li .NewsTitle a:Visited {
display: block;
color: #000000;
font-size: 12px;
font-weight:bold;
margin-bottom:6px;
text-decoration:none;
}
#TickerVertical li .NewsTitle a:hover {
text-decoration:underline;
}
#TickerVertical li .NewsImg{
float:left;
margin-right:10px;
}
#TickerVertical li .NewsFooter{
display: block;
color: #000000;
font-size: 10px;
margin:6px 0 14px 0;
}
- Lưu ý: Hãy thay đổi các thuộc tính : màu chữ(color), màu nền(background), độ rộng(width, height), ... theo ý bạn.
6. Save template lại.
7. Tạo 1 widget HTML/Javascript, rồi dán code HTML bên dưới vào:
<div id="NewsTicker">
<h1>FD's BlOg - NewsTicker</h1>
<div id="controller">
<div id="stop_scroll_cont"><a id="stop_scroll"><img src="http://woorktuts.110mb.com/newsticker/pic/stop.png" width="14" height="14" border="0" align="absmiddle" /></a> Stop news scroll</div>
<div id="play_scroll_cont"><a id="play_scroll"><img src="http://woorktuts.110mb.com/newsticker/pic/play.png" width="14" height="14" border="0" align="absmiddle"/></a> Play news scroll</div>
</div>
<div id="NewsVertical">
<ul id="TickerVertical">
<li>
TEXT 1
</li>
<li>
TEXT 2
</li>
</ul>
</div>
</div>
<script language="javascript" type="text/javascript" src="http://data.fandung.com/js/newsticker.js">
</script>
- Lưu ý: nội dung sẽ trượt lần lượt theo thẻ <li>{nội dung}</li> , do đó bạn cần đặt thẻ <li> cho đúng vị trí để khi trượt trông hợp lý nhất.
+ Code màu cam chính là code tạo nút : Play/Stop
Chúc các bạn thành công.
Theo woork
Người thức khuya dễ giàu hơn
03:20 | [FD's BlOg] - Những người có thói quen thức khuya rồi ngủ vào sáng hôm sau thường tập trung tốt hơn và lâu hơn so với người ngủ sớm.
[FD's BlOg] - Những người có thói quen thức khuya rồi ngủ vào sáng hôm sau thường tập trung tốt hơn và lâu hơn so với người ngủ sớm. Nhiều người nghĩ thói quen ngủ sớm và dậy sớm giúp chúng ta khỏe mạnh, minh mẫn và giàu có. Nhưng các nhà khoa học của Đại học Liege (Bỉ) đã chứng minh rằng thực tế không hoàn toàn đúng như vậy.

Kết quả cho thấy, mức độ tập trung của tất cả tình nguyện viên là như nhau ngay sau khi thức giấc. Nhưng sau 10 tiếng đồng hồ, hoạt động trong các vùng não điều khiển sự tập trung của nhóm dậy sớm giảm rõ rệt, trong khi mức độ tập trung của nhóm thức khuya vẫn không đổi. Khi thực hiện công việc vào buổi tối, nhóm dậy sớm dễ ngủ gật hơn và thực hiện các thao tác chậm hơn so với nhóm thức khuya.
Một số nghiên cứu trước đây chứng minh rằng đồng hồ sinh học của con người được điều khiển bởi một số gene. Chính các gene này quy định việc chúng ta thích thức khuya hay dậy sớm. Những nhà khoa học thực hiện các nghiên cứu này khẳng định người thức khuya sáng tạo hơn, ghi nhớ tốt hơn, thao tác nhanh hơn so với người dậy sớm. Vì thế mà họ cũng có xu hướng kiếm được nhiều tiền hơn.
Nhiều nhân vật nổi tiếng trong lịch sử nhân loại có thói quen thức khuya. Chẳng hạn, Charles Darwin (cha đẻ của thuyết tiến hóa) và Winston Churchill (cựu thủ tướng Anh trong Thế chiến thứ hai) thường xuyên đi ngủ vào lúc 4 giờ sáng và dậy muộn. Do thói quen đó mà Winston Churchill thường chủ trì các cuộc họp của nội các chiến tranh từ buồng tắm.
Một số nhà khoa học cho rằng thói quen dậy sớm và thức khuya có nguồn gốc từ quá trình tiến hóa. Ở thời đại đồ đá, những người đảm nhận việc tìm kiếm thức ăn phải dậy sớm, còn những người đảm nhận nhiệm vụ canh gác phải thức khuya. Khi nhân loại bước sang giai đoạn chăn nuôi và trồng trọt, việc dậy sớm được coi là cần thiết, trong khi những cá nhân thức khuya thường được xếp vào diện không chăm chỉ.
Theo Khoahoc (VNexpress)
Thu gọn, Mở rộng Tab dữ liệu (tabs có bo góc) - Sử dụng CSS kết hợp hiệu ứng của Mootools
02:05 | [FD's BlOg] - Bài viết trươc mình có giới thiệu thủ thuật đóng mở (thu gọn, mở rộng) tab nội dung, nhưng ở bài viết đó, giao diện nhìn không được bắt mắt mà lại phải qua 1 trang web trung gian. Thế nên hôm nay mình giới thiệu một thủ thuật khác đẹp mắt hơn. Thủ thuật này sử dụng hiệu ứng của Mootools. Bạn chỉ cần nhấp vào thanh tiêu đề của bảng là nội dung của tab sẽ được đóng hoặc mở.
[FD's BlOg] - Bài viết trươc mình có giới thiệu thủ thuật đóng mở (thu gọn, mở rộng) tab nội dung, nhưng ở bài viết đó, giao diện nhìn không được bắt mắt mà lại phải qua 1 trang web trung gian. Thế nên hôm nay mình giới thiệu một thủ thuật khác đẹp mắt hơn. Thủ thuật này sử dụng hiệu ứng của Mootools. Bạn chỉ cần nhấp vào thanh tiêu đề của bảng là nội dung của tab sẽ được đóng hoặc mở.Hình ảnh minh họa:


☼ Trước tiên bạn phải download gói hình ảnh này về : FD-expSectionMoo.rar (có kèm theo file Java và file demo)
- Sau khi giải nén ra, ta được 1 folder img, 1 file index.html, 1 file javascript mootools.svn.js
- up các file hình trong folder img lên host để lấy link.
- Có thể nhấp vào file index.html để xem trực tiếp demo.
- Nên up file java mootools.svn.js lên host riêng, tránh trường hợp khi file hết bandwith, tiện ích sẽ không chạy.
☼ Bây giờ bắt đầu thủ thuật:
1. Đăng nhập blog
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào ngay trên dòng ]]></b:skin>
div.container{
margin:30px auto;
width:350px;
}
h2{ margin:0px;
padding:0px;
border:0px;
}
h2{ color:#FFFFFF;
font-size:13px;
display:block;
background:url(h2_bg.gif) top left no-repeat #9A9A9A;
}
h2 span{
padding:5px 10px;
background:url(h2_span_bg.gif) top right no-repeat;
display:block;
}
h2 a:link, h2 a:visited{
color:#FFFFFF;
text-decoration:none;
display:block;
}
#section {
background:url(section_bg_left.png) bottom left no-repeat #EEEEEE;
font-size:12px;
}
#section div{
background:url(section_bg_right.png) right bottom no-repeat;
padding:10px;
}
4. Tiếp tục chèn đọan code Java này vào trên dòng </head>
<script type="text/javascript" src="http://cnetjavascript.googlecode.com/files/mootools.svn.js"></script>
<script type="text/javascript">
window.addEvent('domready', function(){
var mySlide = new Fx.Slide('section');
$('toggle').addEvent('click', function(e){
e = new Event(e);
mySlide.toggle();
e.stop();
});
});
</script>
5. Save template lại.
6. Và cuối cùng là code HTML của tab :(điền code tại nơi bạn muốn hiển thị)
<div class="container">
<h2><span><a href="#" id="toggle">Tiêu đề của tab</a></span></h2>
<div id="section">
<div>
...
{Nội dung của tab}
...
</div>
</div>
</div>
Chúc các bạn thành công.
Tạo Top panel nội dụng trượt lên xuống
00:49 | [FD's BLOg] - Với việc sử dụng hiệu ứng của mootools, Top panel sẽ làm cho blog của bạn thêm sinh động. Với thủ thuật này, top panel sẽ trượt xuống hoặc lên khi ta tác động vào.
[FD's BLOg] - Với việc sử dụng hiệu ứng của mootools, Top panel sẽ làm cho blog của bạn thêm sinh động. Với thủ thuật này, top panel sẽ trượt xuống hoặc lên khi ta tác động vào.Chỉ với vài dòng code CSS và java là bạn đã có thể tạo cho mình một side-panel. Kết quả sẽ trông giống như hình bên dưới:

Nhấn vào tab "Show Panel" để trượt lên hoặc xuống.
- Trước tiên bạn hãy download gói dữ liệu này về : FD-sidepanel
- Sau đó giả nén ra, ta được như hình bên dưới:

Trong đó :
+ Bạn có thể nhấp vô file index.html để xem trực tiếp demo của side-panel.
+ upload file Java mootools.svn.js lên host của bạn để lấy link.
+ trong thư mục img : sẽ có 2 file ảnh là sub-left.png, sub-right.png . Up 2 file ảnh này lên host để lấy link điền vào code CSS.
☼Bây giờ ta bắt đầu:
1. Đăng nhập blog.
2. Và chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào ngay trên dòng ]]></b:skin>
#top-panel{
background:#e8f3c6;
border-bottom:3px solid #a6c34e;
padding:14px 20px;
text-align:right;
}
#sub-panel{
text-align:center;
}
#sub-panel a{
width:150px;
float:right;
color:#FFFFFF;
text-decoration:none;
margin-right:30px;
font-weight:bold;
background:url(sub-left.png) bottom left no-repeat #a6c34e;
}
#sub-panel a span{
padding:6px;
background:url(sub-right.png) right bottom no-repeat;
display:block;
}
4. Tiếp tục chèn đọan code Java này vào trên dòng </head>
<script type="text/javascript" src="http://cnetjavascript.googlecode.com/files/mootools.svn.js"></script>
<script type="text/javascript">
window.addEvent('domready', function(){
var mySlide = new Fx.Slide('top-panel');
$('toggle').addEvent('click', function(e){
e = new Event(e);
mySlide.toggle();
e.stop();
});
});
</script>
5. Save template lại.
6. Và cuối cùng là code HTML của side-panel :(điền code tại nơi bạn muốn hiển thị)
<div id="top-panel">
...
{Nội dung của side-panel}
...
</div>
<div id="sub-panel">
<a href="#" id="toggle"><span>Show Panel</span></a>
</div>
Chúc các bạn thành công.