Home » Archives for 05/09/09
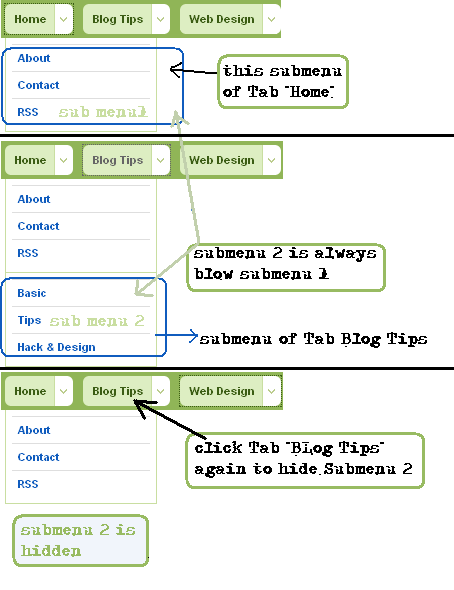
Menu sổ dọc dạng tab - Click to Hide/Show (not Hover)
20:54 | [FD's BlOg] - Bổ xung thêm vào kho nằm menu sổ dọc là menu dạng tab, với tác động click chuột để ẩn họăc hiện các menu con. Do đó các submenu của mainmenu 2 sẽ nằm tiếp bên dưới submenu của mainmenu 1 chứ không bị ẩn đi. Chúng chỉ ẩn đi khi click lại menu chính. Mở rộng hơn của thủ thuật này ta có thể tạo các tab nội dung.
[FD's BlOg] - Bổ xung thêm vào kho nằm menu sổ dọc là menu dạng tab, với tác động click chuột để ẩn họăc hiện các menu con. Do đó các submenu của mainmenu 2 sẽ nằm tiếp bên dưới submenu của mainmenu 1 chứ không bị ẩn đi. Chúng chỉ ẩn đi khi click lại menu chính. Mở rộng hơn của thủ thuật này ta có thể tạo các tab nội dung.Xem demo ở đây: http://data.fandung.com/blog/demo/menuselect/index.html
Hình minh họa:

Đầu tiên down source này về : menuselect.rar (trong gói gồm : file ảnh, file demo, file CSS. file java)
- Sau đó up 2 file ảnh(lm.png, rm.png) lên host để chèn vào code CSS.
☼ Bây giờ bắt đầu chèn code CSS và code Java:
1. Đăng nhập blog
2. Vào bố cục (Layout)
3. Vào Chỉnh sửa code HTML (Edit code HTML)
4. Chèn đọan code java vào sau dòng <head&t; (hoặc trước dòng </head>)
<script src="http://data.fandung.com/blog/demo/menuselect/show_layer.js"></script>
- Nên download file http://data.fandung.com/blog/demo/menuselect/show_layer.js về và up lên host của mình để tránh hết bandwidth.
5. Tiếp đến tìm dòng ]]></b:skin> và chèn code CSS bên dưới lên trên nó:
#middlebar{
font-size:11px;
color:#3b5d14;
background:#90b557;
font-weight:bold;
padding:4px;
height:30px;
}
#middlebar .menu li {
background:url(lm.png) left top no-repeat;
height:30px;
float:left;
margin-right:10px;
}
#middlebar .menu li a{
color:#3b5d14;
text-decoration:none;
padding:0 10px;
height:30px;
line-height:30px;
display:block;
float:left;
padding:0 26px 0 10px;
background:url(rm.png) right top no-repeat;
}
#middlebar .menu li a:hover{
color:#666666;
}
#middlebar ul .submenu {
border:solid 1px #c9dea1;
border-top:none;
background:#FFFFFF;
position: relative;
top: 4px;
width:150px;
padding:6px 0;
clear:both;
z-index:2;
display:none;
}
#middlebar ul .submenu li{
background:none;
display:block;
float:none;
margin:0 6px;
border:0;
height:auto;
line-height:normal;
border-top:solid 1px #DEDEDE;
}
#middlebar .submenu li a{
background:none;
display:block;
float:none;
padding:6px 6px;
margin:0;
border:0;
height:auto;
color:#105cbe;
line-height:normal;
}
#middlebar .submenu li a:hover{
background:#e3edef;
}
- Thay các code màu xanh (link ảnh) bằng link mà bạn đã up lên host.
6. Save template.
7. Tạo 1 widget HTML/Java và chèn code HTML vào bên dưới:
<div id="middlebar">
<ul class="menu">
<li><a href="#" onclick="javascript:showlayer('sm_1')">Home</a></li>
<li><a href="#" onclick="javascript:showlayer('sm_2')">Blog Tips</a></li>
<li><a href="#" onclick="javascript:showlayer('sm_3')">Web Design</a></li>
<ul class="submenu" id="sm_1">
<li><a href="asd">About</a></li>
<li><a href="asd">Contact </a></li>
<li><a href="asd">RSS</a></li>
</ul>
<ul class="submenu" id="sm_2">
<li><a href="asd">Basic</a></li>
<li><a href="asd">Tips</a></li>
<li><a href="asd">Hack & Design</a></li>
</ul>
<ul class="submenu" id="sm_3">
<li><a href="asd">HTML</a></li>
<li><a href="asd">CSS</a></li>
<li><a href="asd">Java</a></li>
</ul>
</ul>
</div>
8. Save widget.
Như vậy đã xong. Chúc các bạn thành công.
Internet Download Manager total (5.15 to 5.17 build 3)
20:07 | [FD's BlOg] - Internet Download Manager là phần mềm tăng tốc download nhanh nhất hiện nay. Bài viết tổng hợp các phiên bản từ 5.15 đến phiên bản mới nhất 5.17 build 3. Có bản Portable cho version 5.17 build 3.
[FD's BlOg] - Internet Download Manager là phần mềm tăng tốc download nhanh nhất hiện nay. Bài viết tổng hợp các phiên bản từ 5.15 đến phiên bản mới nhất 5.17 build 3. Có bản Portable cho version 5.17 build 3. 

Các chức năng chính:
-Hỗ trợ hầu hết các trình duyệt phổ biến.
-Download dễ dàng, chỉ cần bạn nhất chuột vào link download ở bất cứ trình duyệt nào IDM hỗ trợ.
-Tăng tốc 500% nhờ công nghệ phân đoạn thông minh.
-Dừng tải về máy/Tiếp tục tải về máy
-Cài đặt dễ dàng và nhanh chóng.
-Kiểm tra virus file download (trên máy bạn phải có chương trình quét virus).
-Tích hợp vào các trình duyệt và “tóm cổ” bất cứ thứ gì nhận dạng được ví dụ như khi trang web chơi một file mp3 thì một cửa sổ IDM sẽ hiện ra và bạn chỉ cần bất nút là file mp3 đó là của bạn mà không phải cực khổ dò link thủ công.
-Xây dựng lịch biểu download: nối mạng – download – ngắt kết nối.
-Hỗ trợ nhiều proxy servers.
-Hỗ trợ các giao thức xác thực Basic, Negotiate, NTLM, and Keberos.
-Chức năng download all, “tóm” tất cả các thứ trên trang web bất kỳ.
-Tùy chỉnh giao diện như hệ thống nút chức năng.
-Phân loại file download vào các danh mục giúp công việc quản lý dễ dàng hơn.
- Hỗ trợ update.
-Giới hạn băng thông download.
-Hỗ trợ “drop link”.
-Hỗ trợ đa ngôn ngữ, hiện đã có lưu hành bản tiếng Việt.

Size: 2.68 MB
Nguồn : Blog namln
[MU/RS/MF] Disaster Movie - BOM TẤN...BOM XỊT
19:16 |Phim nhắm vào tất cả mọi thứ và mọi người, từ “Indiana Jones” và “Iron Man” cho đến Amy Winehouse và High School Musical, Disaster Movie đả kích, châm biếm các bộ phim bom tấn, bật ra các hình tượng văn hóa và các nhân vật của công chúng trong cái cách mà Jason Friedberg và Aaron Seltzer châm biếm các thứ mà chỉ có họ làm được. (Tổng hợp từ nhiều nguồn)

Đạo diễn: Jason Friedberg, Aaron Seltzer
Diễn viên: Carmen Electra, Matt Lanter, Vanessa Minnillo
Sản xuất: Grosvenor Park Media
Kịch bản: Jason Friedberg, Aaron Seltzer
Thể loại: Hài
Xuất bản: 2008
Độ dài: 90 phút
Diễn viên: Carmen Electra, Matt Lanter, Vanessa Minnillo
Sản xuất: Grosvenor Park Media
Kịch bản: Jason Friedberg, Aaron Seltzer
Thể loại: Hài
Xuất bản: 2008
Độ dài: 90 phút
Khi Trái Đất bị đe dọa, mạng sống của con người đối mặt với tình trạng nguy hiểm, ai sẽ có thể cứu lấy nhân loại? Có còn chút hy vọng nào dành cho những hình mẫu anh hùng, thần tượng từng xuất hiện hoành tráng, khi mà giờ đây, Người Sắt ốm om gầy còm bị cả một con bò hình nộm đè bẹp, Người Khổng Lồ Xanh bị gió thổi mạnh đến tụt cả quần, người hùng Hancock mới bay thôi đã va phải cột đèn đến xiểng niểng, Hanna Montana bị thiên thạch đè gần chết vẫn còn quảng cáo cho đĩa CD mới còn những quí bà sang trọng trong Sex and the City thì đang bận đối mặt cùng bà bầu Juno với đứa bé trong bụng cực kì láu lỉnh…
Dàn sao trong Disaster Movies gồm có Matt Lanter, Vanessa Minnillo, Kim Kardashian, G Thang, và Carmen Electra.
Kịch bản, đạo diễn và sản xuất bởi Jason Friedberg và Aaron Seltzer.


.:: MEGAUPLOAD ::.
http://www.megaupload.com/?d=6H6P5EFX
http://www.megaupload.com/?d=4Q14G6HW
http://www.megaupload.com/?d=A5FF2Q8K
http://www.megaupload.com/?d=IJ99SHPH
http://www.megaupload.com/?d=16CBM80T
http://www.megaupload.com/?d=8LBJQJK4
http://www.megaupload.com/?d=9XJXV8JE
http://www.megaupload.com/?d=GWRLWSLP
http://www.megaupload.com/?d=CJL9M30R
http://www.megaupload.com/?d=AYUSWT91
http://www.megaupload.com/?d=HN3S0BZ5
or
http://www.megaupload.com/?d=U461Q2BB
http://www.megaupload.com/?d=GEXZNFH6
http://www.megaupload.com/?d=OZ49QFSK
http://www.megaupload.com/?d=YLSXD1OB
http://www.megaupload.com/?d=U7KTEJEI
http://www.megaupload.com/?d=6RXD3GIA
http://www.megaupload.com/?d=TNAZSH7A
ENG SUB : http://www.megaupload.com/?d=2S7IN2ZK
.:: RAPIDSHARE ::.
http://rapidshare.com/files/182449105/Disaster.movie.avi.001
http://rapidshare.com/files/182448792/Disaster.movie.avi.002
http://rapidshare.com/files/182448656/Disaster.movie.avi.003
http://rapidshare.com/files/182448466/Disaster.movie.avi.004
http://rapidshare.com/files/182448644/Disaster.movie.avi.005
http://rapidshare.com/files/182448541/Disaster.movie.avi.006
http://rapidshare.com/files/182448844/Disaster.movie.avi.007
http://rapidshare.com/files/182448664/Disaster.movie.avi.008
http://rapidshare.com/files/182448712/Disaster.movie.avi.009
http://rapidshare.com/files/182448552/Disaster.movie.avi.010
http://rapidshare.com/files/182448773/Disaster.movie.avi.011
or
http://rapidshare.com/files/175635567/Disaster.Movie.Xvid.DVDRip.2008.avi.001
http://rapidshare.com/files/175635505/Disaster.Movie.Xvid.DVDRip.2008.avi.002
http://rapidshare.com/files/175635627/Disaster.Movie.Xvid.DVDRip.2008.avi.003
http://rapidshare.com/files/175635600/Disaster.Movie.Xvid.DVDRip.2008.avi.004
http://rapidshare.com/files/175635581/Disaster.Movie.Xvid.DVDRip.2008.avi.005
http://rapidshare.com/files/175635612/Disaster.Movie.Xvid.DVDRip.2008.avi.006
http://rapidshare.com/files/175638928/Disaster.Movie.Xvid.DVDRip.2008.avi.007
ENG SUB : http://rapidshare.com/files/189254677/Disaster.movie.srt
.:: FILEFACTORY ::.
http://www.filefactory.com/file/a01ge1f/n/Disaster_movie_avi_001
http://www.filefactory.com/file/a01ge1d/n/Disaster_movie_avi_002
http://www.filefactory.com/file/a01ge20/n/Disaster_movie_avi_003
http://www.filefactory.com/file/a01ge22/n/Disaster_movie_avi_004
http://www.filefactory.com/file/a01ge25/n/Disaster_movie_avi_005
http://www.filefactory.com/file/a01ge27/n/Disaster_movie_avi_007
http://www.filefactory.com/file/a01ge2c/n/Disaster_movie_avi_008
http://www.filefactory.com/file/a01ge2b/n/Disaster_movie_avi_009
http://www.filefactory.com/file/a01ge2f/n/Disaster_movie_avi_010
http://www.filefactory.com/file/a01ge2g/n/Disaster_movie_avi_011
ENG SUB : http://www.filefactory.com/file/a03a4d6/n/Disaster_movie_srt
.:: MediaFire ::.
http://www.mediafire.com/?di2zz4jylzy
http://www.mediafire.com/?ygv1kf5zo2m
http://www.mediafire.com/?n1ygtzsmvi2
http://www.mediafire.com/?zxyvigwbpm2
http://www.mediafire.com/?20bzza2uywu
http://www.mediafire.com/?nzsyn13tvea
http://www.mediafire.com/?ibbbsywyhmw
or
http://www.mediafire.com/download.php?zkmnmqgtmve
http://www.mediafire.com/download.php?tybnwzzdzt3
http://www.mediafire.com/download.php?mjwoujyk3jc
http://www.mediafire.com/download.php?jmyqtyrljbz
http://www.mediafire.com/download.php?mymrgnjiioq
http://www.mediafire.com/download.php?3ykjykqtng1
http://www.mediafire.com/download.php?5tnmnzazqmh
Subtitles
English
http://subscene.com/english/Disaster-Movie/subtitle-191460.aspx
Vietnamese
http://subscene.com/vietnamese/Disaster-Movie/subtitle-191734.aspx
http://www.megaupload.com/?d=6H6P5EFX
http://www.megaupload.com/?d=4Q14G6HW
http://www.megaupload.com/?d=A5FF2Q8K
http://www.megaupload.com/?d=IJ99SHPH
http://www.megaupload.com/?d=16CBM80T
http://www.megaupload.com/?d=8LBJQJK4
http://www.megaupload.com/?d=9XJXV8JE
http://www.megaupload.com/?d=GWRLWSLP
http://www.megaupload.com/?d=CJL9M30R
http://www.megaupload.com/?d=AYUSWT91
http://www.megaupload.com/?d=HN3S0BZ5
or
http://www.megaupload.com/?d=U461Q2BB
http://www.megaupload.com/?d=GEXZNFH6
http://www.megaupload.com/?d=OZ49QFSK
http://www.megaupload.com/?d=YLSXD1OB
http://www.megaupload.com/?d=U7KTEJEI
http://www.megaupload.com/?d=6RXD3GIA
http://www.megaupload.com/?d=TNAZSH7A
ENG SUB : http://www.megaupload.com/?d=2S7IN2ZK
.:: RAPIDSHARE ::.
http://rapidshare.com/files/182449105/Disaster.movie.avi.001
http://rapidshare.com/files/182448792/Disaster.movie.avi.002
http://rapidshare.com/files/182448656/Disaster.movie.avi.003
http://rapidshare.com/files/182448466/Disaster.movie.avi.004
http://rapidshare.com/files/182448644/Disaster.movie.avi.005
http://rapidshare.com/files/182448541/Disaster.movie.avi.006
http://rapidshare.com/files/182448844/Disaster.movie.avi.007
http://rapidshare.com/files/182448664/Disaster.movie.avi.008
http://rapidshare.com/files/182448712/Disaster.movie.avi.009
http://rapidshare.com/files/182448552/Disaster.movie.avi.010
http://rapidshare.com/files/182448773/Disaster.movie.avi.011
or
http://rapidshare.com/files/175635567/Disaster.Movie.Xvid.DVDRip.2008.avi.001
http://rapidshare.com/files/175635505/Disaster.Movie.Xvid.DVDRip.2008.avi.002
http://rapidshare.com/files/175635627/Disaster.Movie.Xvid.DVDRip.2008.avi.003
http://rapidshare.com/files/175635600/Disaster.Movie.Xvid.DVDRip.2008.avi.004
http://rapidshare.com/files/175635581/Disaster.Movie.Xvid.DVDRip.2008.avi.005
http://rapidshare.com/files/175635612/Disaster.Movie.Xvid.DVDRip.2008.avi.006
http://rapidshare.com/files/175638928/Disaster.Movie.Xvid.DVDRip.2008.avi.007
ENG SUB : http://rapidshare.com/files/189254677/Disaster.movie.srt
.:: FILEFACTORY ::.
http://www.filefactory.com/file/a01ge1f/n/Disaster_movie_avi_001
http://www.filefactory.com/file/a01ge1d/n/Disaster_movie_avi_002
http://www.filefactory.com/file/a01ge20/n/Disaster_movie_avi_003
http://www.filefactory.com/file/a01ge22/n/Disaster_movie_avi_004
http://www.filefactory.com/file/a01ge25/n/Disaster_movie_avi_005
http://www.filefactory.com/file/a01ge27/n/Disaster_movie_avi_007
http://www.filefactory.com/file/a01ge2c/n/Disaster_movie_avi_008
http://www.filefactory.com/file/a01ge2b/n/Disaster_movie_avi_009
http://www.filefactory.com/file/a01ge2f/n/Disaster_movie_avi_010
http://www.filefactory.com/file/a01ge2g/n/Disaster_movie_avi_011
ENG SUB : http://www.filefactory.com/file/a03a4d6/n/Disaster_movie_srt
.:: MediaFire ::.
http://www.mediafire.com/?di2zz4jylzy
http://www.mediafire.com/?ygv1kf5zo2m
http://www.mediafire.com/?n1ygtzsmvi2
http://www.mediafire.com/?zxyvigwbpm2
http://www.mediafire.com/?20bzza2uywu
http://www.mediafire.com/?nzsyn13tvea
http://www.mediafire.com/?ibbbsywyhmw
or
http://www.mediafire.com/download.php?zkmnmqgtmve
http://www.mediafire.com/download.php?tybnwzzdzt3
http://www.mediafire.com/download.php?mjwoujyk3jc
http://www.mediafire.com/download.php?jmyqtyrljbz
http://www.mediafire.com/download.php?mymrgnjiioq
http://www.mediafire.com/download.php?3ykjykqtng1
http://www.mediafire.com/download.php?5tnmnzazqmh
Subtitles
English
http://subscene.com/english/Disaster-Movie/subtitle-191460.aspx
Vietnamese
http://subscene.com/vietnamese/Disaster-Movie/subtitle-191734.aspx
[MU/RS/MF] Knowing 2009 TS XViD-mVs
18:20 |Knowing kể lại câu chuyện hãi hùng John Koestler, một giáo viên bình thường vô tình nắm giữ vận mệnh của toàn nhân loại. 50 năm về trước, trước cả khi nhân vật chính của chúng ta sinh ra đời, một trường tiểu học tại quê hương anh tổ chức phong trào "Em vẽ tương lai". Đã có rất nhiều học sinh đăng ký tham gia và tất cả những bức vẽ của chúng được bỏ vào một cái ống rồi cho niêm phong dưới lòng đất. 50 năm sau, cái ống đó sẽ được đào lên và từng bức vẽ sẽ được trao cho từng em học sinh của thế hệ hiện đại.

Site info:
http://www.imdb.com/title/tt0448011
Code Info:
Release Name: Knowing TS XViD-mVs
Video: XviD @ 1026 Kbps - 608×272 (WxH) - AR: 2.24:1, FPS: 23.976
Audio: MP3 @ 103 Kbps (Variable) - 2 channels
Size: 700MB, 1CD
Runtime: 121 mins
Filename: mvs-know
Film info:
Đạo diễn: Alex Proyas
Diễn viên: Nicolas Cage, Chandler Canterbury, Rose Byrne, D.G. Maloney
Nhà sản xuất: Summit Entertainment
Thể loại: Hành động, Tâm lý
Quốc gia: Mỹ
Năm sản xuất: 2008
http://www.imdb.com/title/tt0448011
Code Info:
Release Name: Knowing TS XViD-mVs
Video: XviD @ 1026 Kbps - 608×272 (WxH) - AR: 2.24:1, FPS: 23.976
Audio: MP3 @ 103 Kbps (Variable) - 2 channels
Size: 700MB, 1CD
Runtime: 121 mins
Filename: mvs-know
Film info:
Đạo diễn: Alex Proyas
Diễn viên: Nicolas Cage, Chandler Canterbury, Rose Byrne, D.G. Maloney
Nhà sản xuất: Summit Entertainment
Thể loại: Hành động, Tâm lý
Quốc gia: Mỹ
Năm sản xuất: 2008

Một nữ sinh đã vẽ bức tranh với đầy những con số ngẫu nhiên. Cô nói mình đã nghe được tiếng nói của những người bí ẩn. Nửa thế kỷ trôi qua, một thế hệ học sinh mới được mở kho tranh ngày ấy. Bức vẽ của cô gái kì lạ kia rơi vào tay Caleb Koesler. Giáo sư John Koestler, cha của Caleb đã vô tình khám phá ra ý nghĩa đã được mã hóa trên tấm thông điệp ấy.

Nội dung thông điệp dự báo ngày và số người thiệt mạng của các thảm họa lớn trong vòng 50 năm qua chính xác tuyệt đối. Khi anh tiếp tục lần theo manh mối những bí mật của tài liệu này, John phát hiện nó còn dự đoán thêm 3 thảm họa nữa. Trong đó, thảm họa cuối cùng chính là sự hủy diệt toàn cầu. John cố gắng cảnh báo giới chức trách nhưng không có ai tin anh. John càng lo lắng hơn khi nhận ra Caleb có liên hệ đến bí ẩn này. Anh tìm đến sự giúp đỡ của Diana Wayland và Abby Wayland, con gái và cháu của cô gái khi xưa đưa ra thông điệp. Họ cùng chạy đua với thời gian để cứu trái đất khỏi một thảm họa khốc liệt.






http://www.megaupload.com/?d=EQX7MLBR
http://www.megaupload.com/?d=RW9L55O0
http://www.megaupload.com/?d=3SFNV2K0
http://www.megaupload.com/?d=0W210XKP
http://www.megaupload.com/?d=F414R9ZH
http://www.megaupload.com/?d=SRNC6QC9
http://www.megaupload.com/?d=4VU43DWW
http://www.megaupload.com/?d=CH3SHH45

http://rapidshare.com/files/215216856/mvs-know.part1.rar
http://rapidshare.com/files/215216837/mvs-know.part2.rar
http://rapidshare.com/files/215216829/mvs-know.part3.rar
http://rapidshare.com/files/215216895/mvs-know.part4.rar
http://rapidshare.com/files/215216872/mvs-know.part5.rar
http://rapidshare.com/files/215220130/mvs-know.part6.rar
http://rapidshare.com/files/215220135/mvs-know.part7.rar
http://rapidshare.com/files/215220008/mvs-know.part8.rar

http://www.mediafire.com/?9t1109ek0jx
http://www.mediafire.com/?g2zbcljwd9m
http://www.mediafire.com/?blzb2lwwhdm
http://www.mediafire.com/?jabzd1jxz3b
http://www.mediafire.com/?fmhexzlah5l
http://www.mediafire.com/?utxz0bfvmf9
http://www.mediafire.com/?dtgvsv5xh10
http://www.mediafire.com/?12mlva1byzz

areg
TwistedBrush Pro Studio - Mang đến sự sống động cho bức tranh của bạn
13:16 | [FD's BlOg] - Pixarra TwistedBrush Pro Studio – phần mềm vẽ kĩ thuật số với đầy đủ các công cụ tự nhiên – sơn dầu, acrylics, bột màu, than chì, v.v. Phần mềm dành cho các họa sĩ với sự đơn giản mà các phần mềm khác không thể có.
[FD's BlOg] - Pixarra TwistedBrush Pro Studio – phần mềm vẽ kĩ thuật số với đầy đủ các công cụ tự nhiên – sơn dầu, acrylics, bột màu, than chì, v.v. Phần mềm dành cho các họa sĩ với sự đơn giản mà các phần mềm khác không thể có. Các bạn có thể download tại đây

Pixarra TwistedBrush Pro Studio chạy trên tất cả cá phiên bản của hệ điều hành Windows và được thiết kế để sử dụng cho tất cả các lĩnh vực nghệ thuật KTS, bao gồm nghệ thuật sử dụng chất liệu từ thiên nhiên, phục chế ảnh, bố cục ảnh, nhân bản ảnh giúp cho những bức ảnh của bạn trông như được vẽ bằng tay, nghệ thuật tôn giáo, manga, và kể cả những bức vẽ 3D với các công cụ tạo chuyển động đáng kinh ngạc.
Các điểm đáng chú ý của TwistedBrush Pro Studio:

Quyển phác thảo: TwistedBrush làm việc tương tự như một quyển phác thảo. Khi bạn khởi động TwistedBrush giống như bạn mở quyển phác thảo của bạn, nó ngay lập tức sẵn sàng để bạn vẽ hoặc sơn. Khi bạn xong một trang, bạn có thể lật sang trang tiếp theo. Bạn sẽ không bao giờ phải lưu tác phẩm bằng tay. Dĩ nhiên bạn có thể xuất những bức tranh của bạn ra các định dạng ảnh chuẩn như JPEG, PNG, BMP, TGA, TIFF, GIF, v.v.
Trình duyệt trang: Giống như một nguồn cung cấp vô tận các quyển phác thảo – nơi TwistedBrush lưu giữ các bức vẽ của bạn. Mỗi quyển lên đến 500 trang và số lượng khong hạn chế - nghĩa là bạn sẽ không bao giờ lo hết giấy. Trình duyệt trang giúp bạn xem và sắp xếp lại các trang của bạn trong các quyên phác thảo, kể cả đặt tên cho quyển sách nếu bạn muốn.
Chọn mẫu cọ: Trong bất cứ chương trình vẽ KTS nào thì cốt lõi của nó nằm trong các mẫu cọ. Điều đó có nghĩa việc dễ dàng sử dụng các loại cọ là chính là chìa khóa. Trong TwistedBrush, hơn 2000 loại cọ khác nhau và có thể được thêm vào bất kì lúc nào. Với hệ thống lối tắt cho cọ, những mẫu cọ ưa thích của bạn sẽ luôn luôn sẵn sàng.
ArtSets: ArtSets tổ chức các mẫu cọ trong TwistedBrush thành các nhóm 60. Có rất nhiều kiểu trong ArtSets, từ các công cụ tiêu chuẩn đến các bộ sưu tập đặc biệt, cọ vẽ hoa văn, cọ phục chế, v.v
Chỉnh sửa ArtSets: Thật dễ dàng để bạn tự tạo các mẫu cọ của riêng mình và lưu chúng trong ArtSets của bạn. Tất cả các công cụ của những người tạo ra TwistedBrush để tạo ra các mẫu cọ đều được đưa vào. Bạn cũng có thể tự tạo bộ sưu tập cọ của mình một cách dễ dàng bằng việc điền vào chế độ xây dựng ArtSet và chọn các mãu cọ từ các ArtSets khác. Nếu bạn muốn, bạn có thể tạo lối tắt chỉ bằng một nút nhấn.
Chọn màu: Bạn có rất nhiều lựa chọn màu sắc với các bảng màu được đưa vào. Bạn cũng có thể chỉnh sửa màu đã chọn, tạo bảng màu của bạn, chọn màu từ các bức tranh hoặc các hình ảnh tham khảo, lớp nhám hay kể cả những hình ảnh hiếm có. Các bảng màu linh hoạt cũng được đưa vào, cho phép bạn lấy màu đã dùng hoặc lấy thông số màu bạn đang sử dụng.
Công cụ: Tất cả các công cụ mà bạn mong chờ đều có trên thanh công cụ. Khi bạn chọn một công cụ, nó sẽ được kích hoạt khi bạn kich chuột phải – có nghĩa cây cọ bạn đang vẽ vẫn luôn sẵn có và bạn sẽ không bao giờ cần phải chọn lại cọ để vẽ tiếp. Những công cụ bạn mong đợi đều ở đây: ống nhỏ giọt, cắt, di chuyển, đường thẳng, hộp, elip, đổ màu, công cụ tạo mặt nạ, văn bản, hướng dẫn vẽ, xoay cọ, chùi cọ, v.v.
Lớp: TwistedBrush còn bao gồm cà một hệ thống các lớp nâng cao. Với các lớp, bạn có thể chia tác phẩm của bạn thành các lớp trong suốt trên các lớp khác, cho phép bạn chỉnh sửa và biên tập đáng kể, kể cả các giai đoạn cuối cùng của bức họa. Chương trình có một lượng lớn các chế độ lớp hỗn hợp mà các chương trình vẽ khác không có.
Bề mặt giấy: Sử dụng các bề mặt giấy khác nhau trong khi vẽ giúp bạn tạo ra cảm giác và cái nhìn của giấy và vải vẽ thứ thiệt. Có hơn 70 bề mặt khác nhau được đưa vào.
Mặt nạ: Các mặt nạ nghệ thuật này rất quen thuộc nếu bạn đã từng làm công việc nghệ thuật truyền thống. TwistedBrush có các bộ mặt nạ mà bạn dùng để bảo vệ và thao tác các khu vực trong tác phẩm của bạn. Hàng loạt các chế độ khác nhau như một cây đũa phép để bạn tạo nên các mặt nạ mà bạn cần.
Bộ lọc: Một bộ lọc cho phép làm việc với tất cả các bức ảnh cùng một lúc. TwistedBrush đưa vào cà một bộ đầy đủ các công cụ lọc sẵn sàng làm việc.
Giấy can: Bạn có thể chuyển các giá vẽ của bạn thành giấy can để thấy được một bức ảnh tham khảo ngay phía dưới giống như một hướng dẫn vẽ - một điều vô giá trong nhiều loại công việc khác nhau.
Sao chép: sao chép, lấy tư liệu hình ảnh từ các nơi khác và cho nó vào bức vẽ của bạn. Hình nguồn cho các cây cọ sao chép của TwistedBrush có thể là hình khác hoặc là ngay trong một khu vực khác của bản vẽ hiện hành. Các công cụ sao chép có thể được dùng để biểu hiện một bức tranh như một bản vẽ của họa sĩ hoặc chính sửa một bức ảnh và nhiều việc khác.
Cọ vẽ hoa văn: Có khá nhiều ArtSets chứa cọ vẽ hoa văn. Các cọ này tạo một hoa văn khi bạn đang vẽ. Điều chỉnh kích cỡ của hoa văn với density slider. Các loại hoa văn bao gồm: bề mặt, chất liệu, tự nhiên và các thứ khác.
Hình dạng cọ: Hầu hết các mẫu cọ trong TwistedBrush đều có thể điều chỉnh nâng cao với một hình dạng xác định.
Hướng dẫn vẽ: Hướng dẫn vẽ là các trợ giúp có thể nhìn thấy được xuất hiện trên giá vẽ của bạn giúp bạn xử lí phối cảnh, khoảng cách và dựng hình chung cho công việc nghệ thuật cảu bạn. Một lượng lớn các chỉ dẫn khác nhau đã được đưa vào.
Cọ hình ảnh: Cọ hình ảnh là các công cụ mạnh mẽ dành cho việc tạo lại cảm giác làm việc với các chất liệu tự nhiên, đồng thời cho phép tạo cácc hiệu ứng vẽ đặc biệt.
Biến dạng hình ảnh: Khi sử dụng công cụ làm biến dạng hình ảnh, bạn có thể kéo, đẩy, ép và làm giãn hình ảnh như thể nó được làm từ cao su và bột.
Nguồn : download.onboom.com
Thiết kế Icon của riêng bạn với IconCool Editor
12:45 |Download phần mềm ở đây : IconCool Editor
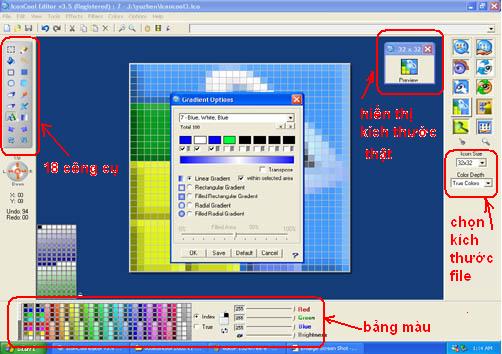
Trong việc thiết kế các icon cho phần mềm thì bạn cũng nên biết một số vấn đề liên quan. Đầu tiên là về độ phân giải, thông thường chúng sẽ có những kích thước chuẩn như sau: 16x16 pixels, 32x32 pixels, 64x64 pixels. Do mang kích thước quá nhỏ nên màn hình thiết kế sẽ được phóng to lên và chia nhỏ thành từng ô vuông một. Vì thế thọat nhìn trông rất xấu và thô thiển nhưng ở độ phân giải thực thì lại rất đẹp. Mỗi ô vuông sẽ mang một giá trị màu nhất định do người thiết kế đặt. Khi hòan tất chúng sẽ xuất ra dưới định dạng file.ico.
Đối với IconCool Editor bạn sẽ thao tác thuận tiện hơn rất nhiều. Màn hình chính được phân thành các phần chính sau:
- Cột bên trái bao gồm 18 công cụ cần thiết để nhà thiết kế có thể sử dụng để biểu đạt những ý tưởng của mình.
- Khung bên phải thể hiện từng kích thước icon khi xuất ra.
- Một cửa sổ nhỏ biểu thị kích thước thực khi icon hoàn tất.
- Khung chính giữa là hình ảnh icon được phóng to và chia thành các ô vuông nhỏ.
- Bên dưới là dãy màu RGB để đặt cho từng ô vuông nhỏ.
- Khung bên phải thể hiện từng kích thước icon khi xuất ra.
- Một cửa sổ nhỏ biểu thị kích thước thực khi icon hoàn tất.
- Khung chính giữa là hình ảnh icon được phóng to và chia thành các ô vuông nhỏ.
- Bên dưới là dãy màu RGB để đặt cho từng ô vuông nhỏ.

Cách nhanh nhất để thiết kế là tận dụng những icon đã có sẵn (dĩ nhiên là phải đẹp rồi) và thêm vào đó một chút phong cách của mình bằng những bộ lọc được cung cấp sẵn trong chương trình (bố trí trong menu Filter) là có thể có được một bộ icon tuyệt đẹp. Vừa tiết kiệm được thời gian lại vừa đạt yêu cầu chất lượng thiết kế.
Nguồn: VNDownload.org
Tạo tab nội dung với CSS
10:30 | [FD's BlOg] - Bài viết trước mình có giới thiệu cho các về thủ thuật tạo tab nội dung với javascript. Bài viết này sẽ hướng dẫn các bạn tạo các tab chỉ với CSS. Ưu điểm của thủ thuật này so với dùng javascript là nó không làm chậm tốc độ load trang như dùng Java.
[FD's BlOg] - Bài viết trước mình có giới thiệu cho các về thủ thuật tạo tab nội dung với javascript. Bài viết này sẽ hướng dẫn các bạn tạo các tab chỉ với CSS. Ưu điểm của thủ thuật này so với dùng javascript là nó không làm chậm tốc độ load trang như dùng Java.Xem demo trực tiếp ở đây: http://fandung.110mb.com/CSS-tab/tab_menu.html
Xem hình minh họa :

☼ Đầu tiên chèn đọan code CSS này vào template của blog.
1. Đăng nhập blog
2. Vào bố cục(Layout)
3. Vào chỉnh sửa code HTML (Edit code HTML)
4. Chèn đọan code CSS bên dưới vào trên dòng ]]></b:skin>
html{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
#bar a{
padding:4px 6px;
background:#E0E9FE;
text-decoration:none;
font-weight:bold;
}
#bar a:hover{
color:#003366;
}
#container{
background:#E0E9FE;
padding:10px;
}
div.maintab div {
display: none
}
div.maintab div:target {
display: block
}
5. Save template.
6. Tạo Widget HTML/Javascript và chèn code HTML bên dưới vào:
<div id="bar">
<a href="#tab1">Tab 1</a>
<a href="#tab2">Tab 2</a>
<a href="#tab3">Tab 3</a>
<a href="#tab4">Tab 4</a>
</div>
<div id="container">
<div class="maintab">
<div id="tab1">
Tab 1 Content
</div>
<div id="tab2">
Tab 2 Content
</div>
<div id="tab3">
Tab 3 Content
</div>
<div id="tab4">
Tab 4 Content
</div>
</div>
</div>
7. Save lại là xong.
Chúc các bạn thành công.
Menu sidebar (Main Menu and Submenu) hiệu ứng cực cool - Mootools effect
08:28 | [FD's BlOg] - Thêm một hiệu ứng nữa của mootools, lần này ứng dụng để tạo menu sidebar, có kết hợp sổ dọc menu các menu con. Hiệu ứng trông rất bắt mắt, thích hợp cho những ai thích tạo menu ở sidebar. Ngòai ra mở rộng thêm có thể áp dụng cho các widget ở side, khi đó blog sẽ trông rất đẹp và gọn. Nhưng ở đây mình sẽ giới thiệu trước thủ thuật này cho menu.
[FD's BlOg] - Thêm một hiệu ứng nữa của mootools, lần này ứng dụng để tạo menu sidebar, có kết hợp sổ dọc menu các menu con. Hiệu ứng trông rất bắt mắt, thích hợp cho những ai thích tạo menu ở sidebar. Ngòai ra mở rộng thêm có thể áp dụng cho các widget ở side, khi đó blog sẽ trông rất đẹp và gọn. Nhưng ở đây mình sẽ giới thiệu trước thủ thuật này cho menu.Xem demo trực tiếp tại đây :http://data.fandung.com/blog/demo/sidebar-Moomenu/index.html
Hình minh họa:

Đầu tiên các bạn chèn code Java và code CSS vào template:
1. Đăng nhập blog
2. Vào bố cục (Lauyout)
3. Vào chỉnh sửa code HTML (Edit code HTML)
4. Chèn code java vào dưới thẻ <head> hoặc trên thẻ </head>
<script type="text/javascript" src="http://data.fandung.com/js/mootools.svn.js"></script>
<script type="text/javascript">
window.addEvent('domready', function(){
var accordion = new Accordion('h3.menusection', 'div.menusection', {
opacity: false,
onActive: function(toggler, element){
toggler.setStyle('color', '#333333');
toggler.setStyle('background', '#FFFFCC');
},
onBackground: function(toggler, element){
toggler.setStyle('color', '#FFFFFF');
toggler.setStyle('background', '#999999');
}
}, $('accordion'));
});
</script>
- Chú ý:
+ nên up file java http://data.fandung.com/blog/demo/sidebar-Moomenu/mootools.svn.js lên host riêng để tránh trường hợp hết bandwidth.
+ có thể sửa các code màu xanh trong code Java trên.(thay các trị màu theo ý bạn)
5. Tiếp tục tìm đến dòng ]]></b:skin> chèn trên nó đọan code CSS bên dưới :
}
ul, li, h3 {
border:0;
padding:0;
margin:0;
list-style:none;
}
h3{
background:#CCCCCC;
padding:4px;
font-size:12px;
color:#999999;
border-bottom:solid 2px #999999;
}
#main-moo{
width:200px;
margin:10px auto;
}
#accordion li{
border-bottom:solid 1px #DEDEDE;
}
#accordion li a{
padding:3px 6px; display:block;
text-decoration:none;
}
#accordion li a:hover{
background:#EFEFEF;}
- Thay các code màu theo ý của bạn.
6. Save template
7. Vào phần tử trang, tạo widget HTML/Javascript, chèn đọan code HTML bên dưới vào :
<div id="main-moo">
<div id="accordion">
<h3 class="toggler menusection">Home</h3>
<div class="element menusection">
<ul>
<li><a href="#1">About FD</a></li>
<li><a href="2">Contact</a></li>
<li><a href="3">RSS</a></li>
<li><a href="4">Help</a></li>
</ul>
</div>
<h3 class="toggler menusection">Blog Tips</h3>
<div class="element menusection">
<ul>
<li><a href="#1">Tips</a></li>
<li><a href="2">Design</a></li>
<li><a href="3">Hack</a></li>
<li><a href="4">Blogger</a></li>
</ul>
</div>
<h3 class="toggler menusection">Web Design</h3>
<div class="element menusection">
<ul>
<li><a href="#1">HTML</a></li>
<li><a href="2">CSS</a></li>
<li><a href="3">Javascript</a></li>
<li><a href="4">Flash</a></li>
</ul>
</div>
</div>
</div>
8. Save lại là xong.
Chúc các bạn thành công.
Tạo favicon cho web(blog) dễ dàng với favicon.cc
05:30 | [FD's BlOg] - www.favicon.cc là 1 web site cho phép bạn thiết kế 1 file favicon.ico trực tuyến. Với việc hỗ trợ thiết kế đến từng pixel, sẽ cho bạn một favicon sắc nét.
[FD's BlOg] - www.favicon.cc là 1 web site cho phép bạn thiết kế 1 file favicon.ico trực tuyến. Với việc hỗ trợ thiết kế đến từng pixel, sẽ cho bạn một favicon sắc nét.Khi bạn vào web, sẽ thấy giao diện như hình bên dưới:

- Với vùng Field design, bạn phải sử dụng hết tất cả không gian trong nó.
- Với 3 công cụ cơ bản là bút chì(pick existing color), công cụ xóa điểm ảnh(transparent), vào công cụ di chuyển điểm ảnh(move), kết hợp với Bảng màu cho phép bạn thực hiện 1 favicon dễ dàng.
- Ngòai ra còn chức năng hìng động Use animation, như hình bên dưới
 - Khi đã thực hiện xong ta có thế xem kết quả ngay trên web, như hình dưới.
- Khi đã thực hiện xong ta có thế xem kết quả ngay trên web, như hình dưới. - Sau đó ta chỉ việc download file favicon về là xong (xem bên dưới).
- Sau đó ta chỉ việc download file favicon về là xong (xem bên dưới).
Chúc các bạn thành công.
Một số khái niệm về Website và Internet
01:00 | [FD's BlOg] - Cùng tìm hiểu về những khái nệm về mạng.
[FD's BlOg] - Cùng tìm hiểu về những khái nệm về mạng.1. Khái niệm về Website:
Những khái niệm như cửa hàng, siêu thị, thư viện, nhà máy, ... đã quá quen thuộc với chúng ta. Nhưng đó chỉ là thế giới vật chất, còn trong thế giới của thông tin với hệ thống giao thông mạng Internet, những khái niệm đó được tổng hợp chung vào trong từ "WEBSITE". Chúng ta sẽ có WEBSITE cửa hàng, WEBSITE siêu thị, WEBSITE thư viện, WEBSITE nhà máy, WEBSITE cá nhân, ... và bạn có thể tiếp tục danh sách này thay chúng tôi.
2- Địa chỉ của một WEBSITE hay vị trí của cửa hàng trên internet - còn gọi là tên miền (Domain name): 
Khi so sánh internet với mội trường kinh doanh truyền thống, chúng ta có thể tự đặt câu hỏi, thế trên internet có những khái niệm như vị trí tốt xấu không, có nhà trung tâm, nhà ngoại ô không. Có! và đó là điều đáng để suy nghĩ, không nhanh chân chúng ta sẽ không còn chỗ, hoặc là phải mua lại với giá rất đắt. Đó là gì vậy? Chính là địa chỉ của WEBSITE. Ví dụ như www.dtcvn.net hay www.admin.com.vn. Tên của WEBSITE không được trùng nhau, trong khi đó tên viết tắt của các công ty thì trùng nhau quá nhiều, và ai cũng muốn tạo cho mình một địa chỉ thật dễ nhớ. Kết quả là người chậm chân mất quyền ưu tiên, không mua được địa chỉ đó.
Một địa chỉ dễ nhớ giữ vai trò rất quan trọng trong việc giới thiệu một WEBSITE. Địa chỉ nhớ thông thường phải ngắn gọn hoặc có ý nghĩa. Nếu doanh nghiệp đã có thương hiệu khá nổi tiếng thì nên dùng ngay thương hiệu của mình. Vậy điều đầu tiên cần làm là kiểm tra tên công ty mình còn không, nếu may mắn chưa bị ai chiếm chỗ hãy đăng ký ngay, đừng chậm trễ.
3- Nơi lưu trữ WEBSITE (Hosting): 
Công trình thiết kế web đã hoàn tất, bạn cần đưa nó lên mạng, bạn cần một nơi để cất giữ thông tin của WEBSITE để khi người xem gõ đúng địa chỉ WEBSITE lập tức trang web của bạn được tìm thấy thì được gọi là Hosting. Chúng tôi ví von nơi lưu trữ WEBSITE trên internet (Host) là nhà, còn địa chỉ WEBSITE (domain name) chính là địa chỉ nhà. Hai khái niệmHai khái niệm này luôn đi đôi với nhau thì người ta mới tìm thấy nội dung WEBSITE của bạn trên internet, ví như có nhà mà không có địa chỉ thì cũng không ai tìm được, có địa chỉ mà không có nhà thì không biết tìm ai...
 Chính là cái mà chúng ta thấy nó ở trên trang web, là khung được trang trí cho trang web. Được thiết kế bởi những designer với các khung, bảng, mầu và chữ, ... Các giao diện website thường có kích thước bề ngang chuẩn là 800 pixel hoặc 1024 pixel, nhưng cũng có một số website không theo chuẩn này mà thiết kế tự động giãn theo kích thước màn hình. Để có 1 giao diện website đẹp, cần rất nhiều yếu tố cấu thành, trong đó ý tưởng của người chủ website là quan trọng nhất.
Chính là cái mà chúng ta thấy nó ở trên trang web, là khung được trang trí cho trang web. Được thiết kế bởi những designer với các khung, bảng, mầu và chữ, ... Các giao diện website thường có kích thước bề ngang chuẩn là 800 pixel hoặc 1024 pixel, nhưng cũng có một số website không theo chuẩn này mà thiết kế tự động giãn theo kích thước màn hình. Để có 1 giao diện website đẹp, cần rất nhiều yếu tố cấu thành, trong đó ý tưởng của người chủ website là quan trọng nhất.
5- WEBSITE tĩnh và WEBSITE động:
- WEBSITE tĩnh: là dạng WEBSITE mà nội dung của nó là cố định, để thay đổi cần có kiến thức về web, người sử dụng không thể sửa chữa trực tiếp trên inetrnet.
- WEBSITE động: là dạng WEBSITE mà sau khi thiết kế, người sử dụng có thể thêm - xóa - sửa nội dung thông qua một phần mềm quản lý mà không cần có nhiều kiến thức về thiết kế web.
6- Khái niệm thương mại điện tử:
 Nếu một trong những công đoạn của giao dịch thương mại như tìm kiếm đối tác, thỏa thuận hợp đồng, trao đổi hàng hóa và dịch vụ, thanh toán, được thực hiện bằng công cụ điện tử thì giao dịch thương mại đó có thể được coi là thương mại điện tử. Bạn gửi fax cho các khách hàng tiềm năng để chào hàng, bạn thỏa thuận chi tiết hợp đồng qua hệ thống ngân hàng, tất cả những việc đó đều thuộc phạm trù của thương mại điện tử với ý nghĩa tổng quát của nó.
Nếu một trong những công đoạn của giao dịch thương mại như tìm kiếm đối tác, thỏa thuận hợp đồng, trao đổi hàng hóa và dịch vụ, thanh toán, được thực hiện bằng công cụ điện tử thì giao dịch thương mại đó có thể được coi là thương mại điện tử. Bạn gửi fax cho các khách hàng tiềm năng để chào hàng, bạn thỏa thuận chi tiết hợp đồng qua hệ thống ngân hàng, tất cả những việc đó đều thuộc phạm trù của thương mại điện tử với ý nghĩa tổng quát của nó.
Chỉ sau internet ra đời và được phổ biến rộng rãi thì thương mại điện tử mới thực sự có bước nhảy vọt. Khái niệm thương mại điện tử hiện nay hàm ý thương mại internet nhiều hơn. Theo thống kê của IDC và OECD, với internet, thương mại điện tử đã đạt mức tăng trưởng từ 50 tỷ USD vào năm 1998, lên đến 111 tỷ năm 1999 và dự tính sẽ đạt mức 1000 tỷ USD vào những năm 2003-2005. Qua hệ thống internet với hàng trăm triệu máy tính trên khắp các châu lục, các doanh nhân ngày nay đã thật sự có một công cụ đặc biệt hữu hiệu để giao dịch.
7- Tìm kiếm và Quảng bá WEBSITE trên Internet (Search Engine):
Ta hãy xem internet có thể giúp các doanh nghiệp điều gì.
 Tìm là thấy ngay
Tìm là thấy ngay
Ngày nay, chúng ta có thể tìm đối tác một cách dễ dàng hơn thông qua các công cụ tìm kiếm trên internet, đặc biệt là đối tác tại các nước phát triển, nơi có tỷ lệ phổ cập internet rất cao. Bạn chỉ cần vào một trong những công cụ tìm kiếm như www.google.com hoặc www.yahoo.com, gõ vào từ khóa liên quan đến vấn đề cần tìm, chỉ vài giây sau bạn đã có một danh sách dài ngoằng. Sau vài giờ phân loại, sàng lọc thông tin, bạn đã có thể có trong tay một danh sách các đối tác tiềm năng. So với cách làm truyền thống qua danh bạ điện thoại, catalog thì việc tìm kiếm trên internet nhanh chóng và hiệu quả hơn nhiều.
Quảng bá trên internet
Trên thế giới có hàng triệu triệu WEBSITE đủ mọi lĩnh vực, tìm sao để thấy ngay WEBSITE của bạn ngay trang đầu tiên tìm kiếm? Chúng tôi tự hào vì đã làm hài lòng khách hàng của mình trong dịch vụ này. Và nhờ đó mà họ có rất nhiều đối tác trong kinh doanh thông qua WEBSITE của họ.
Nguồn dtc.vnn.vn













