Home » Archives for 04/14/09
Thay đổi liên kết Bài đăng cũ hơn, bài đăng mới hơn bằng hình ảnh
20:59 |Change Older Post and Newer Post link
 [FD's BlOg] - Đối với mỗi template của blogspot, mặc định cuối mỗi trang sẽ có 3 link liên kết là "Bài viết mới hơn", "Trang chủ", "Bài viết cũ hơn". Để làm cho blog trông đẹp hơn, hôm nay mình giới thiệu cho các bạn 1 thủ thuật nhỏ để đổi các liên kết đó thành hình ảnh.
[FD's BlOg] - Đối với mỗi template của blogspot, mặc định cuối mỗi trang sẽ có 3 link liên kết là "Bài viết mới hơn", "Trang chủ", "Bài viết cũ hơn". Để làm cho blog trông đẹp hơn, hôm nay mình giới thiệu cho các bạn 1 thủ thuật nhỏ để đổi các liên kết đó thành hình ảnh.Các bạn coi hình minh họa bên dưới.
Trước khi chỉnh sửa

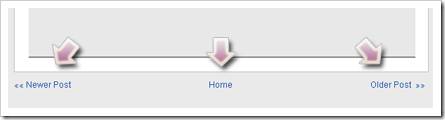
Sau khi chỉnh sửa :

Thực hiện các bước sau:
1. Đầu tiên bạn phải có hình tượng trưng cho 3 liên kết link đó
Có thể tham khảo 3 hình dưới đây



2. Đăng nhập blog
3. Vào Chỉnh sửa Code HTML
4. Nhấn vào Mở Rộng Tiện Ích
5. Tìm đọan code sau:
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
6. Thay những đọan code màu đỏ bằng những đọan code sau:
a. đọan code 1 : <data:newerPageTitle/>
thay bằng
<img alt='Next' border='0' src='{link hình 1}' title='Next'/>
b. đọan code 2 : <data:olderPageTitle/>
thay bằng
<img alt='previous' border='0' src='{link hình 2}' title='previous'/>
c. đọan code 3 : <data:homeMsg/>
thay bằng
<img alt='home' border='0' src='{link hình 3}' title='home'/>
7. Save template
8. Xong
Chúc các bạn thành công.
Tạo thanh "breadcrumb-navigation" cho Blogspot
19:39 |Making a "breadcrumb-navigation" in Blogspot
 [FD's BlOg] - Nếu bạn nào thường truy cập vào các forum thì sẽ thấy 1 thanh navigation nằm trên cùng, thanh này còn gọi là breadcrumb. Đa số các forum đều có chức năng này. Nó giúp cho người truy cập có thể xem bài viết đang ở mục nào hoặc lớp nào. Và đối với blog ta sẽ dễ dàng truy cập tới các bài viết có cùng nhãn(chủ đề) với thanh "breadcrumb-navigation " này.
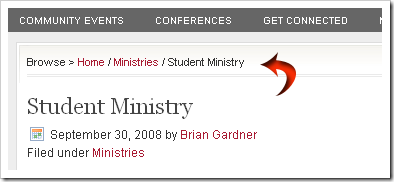
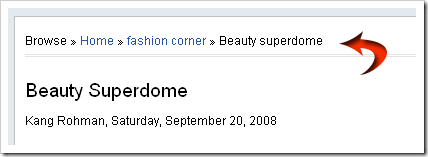
[FD's BlOg] - Nếu bạn nào thường truy cập vào các forum thì sẽ thấy 1 thanh navigation nằm trên cùng, thanh này còn gọi là breadcrumb. Đa số các forum đều có chức năng này. Nó giúp cho người truy cập có thể xem bài viết đang ở mục nào hoặc lớp nào. Và đối với blog ta sẽ dễ dàng truy cập tới các bài viết có cùng nhãn(chủ đề) với thanh "breadcrumb-navigation " này.Các bạn có thề xem ảnh minh họa bên dưới:

Sau đây là cách thực hiện:
1. Đăng nhập blog
2. Vào bố cục -> chỉnh sửa Code HTML
3. Save template trước khi thực hiện (nên save code template lại, khi bạn cài vô mà thấy không thích thì backup theme cũng lại).
4. Nhấn vô "Mở rộng tiện ích"
5. Chèn đọan code bên dưới lên trên dòng ]]></b:skin>
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
6. Tìm đọan code sau:
<div class='post hentry uncustomized-post-template'>
hoặc
<div class='post hentry'>
hoặc các code khác tương tự
7. Chèn ngày bên dưới nó đọan code sau:
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
» <span><data:post.title/></span>
</b:loop>
</b:if>
</b:loop>
</div>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</div>
</b:if>
<b:else/>
<b:if cond='data:navMessage'>
<div class='breadcrumbs'>
<data:navMessage/>
</div>
</b:if>
</b:if>
8. Save template.

Vài mẹo nhỏ khắc phục việc ko hiện thị được Favicon
18:06 |Solutions Not To Make Favicon Disappear Frequently
 [FD's BlOg] - Chắc có người sẽ thắc tại sao mình đã add biểu tượng riêng của mình lên rồi mà trên thanh address vẫn chỉ có biểu tượng của Blogger, hoặc cũng có thắc mắc là tại sao nó chỉ hiện thị một cách không thường xuyên. Bài viết hôm nay mình đề cập tới vấn đề này.
[FD's BlOg] - Chắc có người sẽ thắc tại sao mình đã add biểu tượng riêng của mình lên rồi mà trên thanh address vẫn chỉ có biểu tượng của Blogger, hoặc cũng có thắc mắc là tại sao nó chỉ hiện thị một cách không thường xuyên. Bài viết hôm nay mình đề cập tới vấn đề này.
Dưới đây là 1 số cách nho nhỏ để khắc phục tình trạng này.
1. Phải chắc rằng phần mở rộng của file fải là .ico , nếu file của bạn có đuôi .gif hoặc .jpg thì Favicon cũng xuất hiện, nhưng đôi khi nó biến mất.
2. Chèn Code favicon.ico của bạn dưới code của blogger:
- Các bạn sẽ thắc mắc là code favicon của blogger nằm ở đâu? nếu các bạn vào template, vô chỉnh sửa code, các bạn cũng sẽ không thấy code favicon của blogger. Tuy vậy không có nghĩa là blogger không add code favicon vào template. Trên thực tế blogger đã add sau code :
<b:include data='blog' name='all-head-content'/>
- Để xem được đọan code của blogger, các bạn vào trình duyệt web của mình và nhấn chuột fải để View Page Source. Và các bạn sẽ thấy :
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='blogger' name='generator'/>
<link href='http://www.blogger.com/favicon.ico' rel='icon' type='image/vnd.microsoft.icon'/>
<link rel="alternate" type="application/atom+xml" title="BlOg FD - FanDung - Atom" href="http://fandung.blogspot.com/feeds/posts/default" />
<link rel="alternate" type="application/rss+xml" title="BlOg FD - FanDung - RSS" href="http://fandung.blogspot.com/feeds/posts/default?alt=rss" />
<link rel="service.post" type="application/atom+xml" title="BlOg FD - FanDung - Atom" href="http://www.blogger.com/feeds/82433928586953437/posts/default" />
- Dòng code màu đỏ là code favicon của Blogger. Để file favicon của ban không bị chặn bới file favicon của blogger, code của bạn phải nằm dưới code của blogger.
- Ví dụ bạn có code như sau:
<link href="http://www.example.com/favicon.ico" rel="shortcut icon" type="image/x-icon">
Hãy chèn nó giống như thế này :
<b:include data="blog" name="all-head-content">
<link href="http://www.example.com/favicon.ico" rel="shortcut icon" type="image/x-icon">
nếu vẫn chưa xuất hiện, hãy thử như bên dưới:
<link href='http://www.example.com/favicon.ico' rel='shortcut icon' type='image/x-icon'/>
<b:skin>
- Save template lại.
3. Nếu 2 cách trên vẫn không được, hãy thử đổi lại code favicon như code bên dưới.
<link href='http://www.example.com/favicon.ico' rel='icon' type='image/vnd.microsoft.icon'/>
và thêm nó vào phía trên thẻ đóng </header>
- Save template lại.
Chúc các bạn thành công.
Read more…
 [FD's BlOg] - Chắc có người sẽ thắc tại sao mình đã add biểu tượng riêng của mình lên rồi mà trên thanh address vẫn chỉ có biểu tượng của Blogger, hoặc cũng có thắc mắc là tại sao nó chỉ hiện thị một cách không thường xuyên. Bài viết hôm nay mình đề cập tới vấn đề này.
[FD's BlOg] - Chắc có người sẽ thắc tại sao mình đã add biểu tượng riêng của mình lên rồi mà trên thanh address vẫn chỉ có biểu tượng của Blogger, hoặc cũng có thắc mắc là tại sao nó chỉ hiện thị một cách không thường xuyên. Bài viết hôm nay mình đề cập tới vấn đề này.Dưới đây là 1 số cách nho nhỏ để khắc phục tình trạng này.
1. Phải chắc rằng phần mở rộng của file fải là .ico , nếu file của bạn có đuôi .gif hoặc .jpg thì Favicon cũng xuất hiện, nhưng đôi khi nó biến mất.
2. Chèn Code favicon.ico của bạn dưới code của blogger:
- Các bạn sẽ thắc mắc là code favicon của blogger nằm ở đâu? nếu các bạn vào template, vô chỉnh sửa code, các bạn cũng sẽ không thấy code favicon của blogger. Tuy vậy không có nghĩa là blogger không add code favicon vào template. Trên thực tế blogger đã add sau code :
<b:include data='blog' name='all-head-content'/>
- Để xem được đọan code của blogger, các bạn vào trình duyệt web của mình và nhấn chuột fải để View Page Source. Và các bạn sẽ thấy :
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='blogger' name='generator'/>
<link href='http://www.blogger.com/favicon.ico' rel='icon' type='image/vnd.microsoft.icon'/>
<link rel="alternate" type="application/atom+xml" title="BlOg FD - FanDung - Atom" href="http://fandung.blogspot.com/feeds/posts/default" />
<link rel="alternate" type="application/rss+xml" title="BlOg FD - FanDung - RSS" href="http://fandung.blogspot.com/feeds/posts/default?alt=rss" />
<link rel="service.post" type="application/atom+xml" title="BlOg FD - FanDung - Atom" href="http://www.blogger.com/feeds/82433928586953437/posts/default" />
- Dòng code màu đỏ là code favicon của Blogger. Để file favicon của ban không bị chặn bới file favicon của blogger, code của bạn phải nằm dưới code của blogger.
- Ví dụ bạn có code như sau:
<link href="http://www.example.com/favicon.ico" rel="shortcut icon" type="image/x-icon">
Hãy chèn nó giống như thế này :
<b:include data="blog" name="all-head-content">
<link href="http://www.example.com/favicon.ico" rel="shortcut icon" type="image/x-icon">
nếu vẫn chưa xuất hiện, hãy thử như bên dưới:
<link href='http://www.example.com/favicon.ico' rel='shortcut icon' type='image/x-icon'/>
<b:skin>
- Save template lại.
3. Nếu 2 cách trên vẫn không được, hãy thử đổi lại code favicon như code bên dưới.
<link href='http://www.example.com/favicon.ico' rel='icon' type='image/vnd.microsoft.icon'/>
và thêm nó vào phía trên thẻ đóng </header>
- Save template lại.
Chúc các bạn thành công.











