Home » Archives for 05/18/09
Phần mềm Spyware Terminator 1.7 tìm diệt malware nhanh và miễn phí
23:45 | [FD's BlOg] - Để chủ động và có thể nhổ sạch mọi malware trên PC, Spyware Terminator (ST)- một trình tìm diệt malware với cơ chế bảo vệ theo thời gian thực (một tính năng thường chỉ xuất hiện ở những phần mềm thương mại).
[FD's BlOg] - Để chủ động và có thể nhổ sạch mọi malware trên PC, Spyware Terminator (ST)- một trình tìm diệt malware với cơ chế bảo vệ theo thời gian thực (một tính năng thường chỉ xuất hiện ở những phần mềm thương mại).
ST có tốc độ quét cực nhanh nhưng lại có thể truy cùng đuổi tận mọi malware do khả năng can thiệp rất sâu vào lõi hệ thống, và không ngốn bộ nhớ máy tính như bao giải pháp cùng loại. Ổ đĩa cứng, bộ nhớ, các tiến trình, khóa Registry và thậm chí cả cookie cũng không thể qua mắt được ST. Ngoài ra, phần mềm này sống khá hòa thuận, không xung đột với những trình tìm diệt spyware khác trên máy tính.

Bạn có thể download miễn phí phần mềm này tại địa chỉ: SpywareTerminator
Source 3cdotcom
Tiện ích :Top 10 Authors cho blogspot (Blogger)
21:48 |[FD's BlOg] - Blogger cho phép nhiều người cùng đóng góp post bài cho một blog, cụ thể là 100 author. Và bài viết này sẽ khai thác điều này của blogger để tạo một tiện ích cho phép hiển thị các tác giả có số bài viết nhiều nhất. Và tất nhiên tiện ích chỉ thích hợp với những blog có nhiều thành viên.
- Thủ thuật này rất dễ thực hiện, ai cũng có thể chèn tiện ích này vào blog của mình.
- Nhấn vào nút bên dưới để chèn tiện ích vào blog của bạn:
- Sau đó sẽ hiện lên 1 cửa sổ dạng popup, (như bên dưới)

Điền địa chỉ blog của bạn vào (bạn cũng có thể đổi lại tiêu đề của widget trong khung Widget Title), sau đó nhấn customize - rồi nhấn Add top Authors Widget to blog.
- Sau đó sẽ hiện 1 cửa sổ như bên dưới, nhấn chèn tiện ích để đưa tiện ích top 10 authors vào blog.

sau khi thực hiện nó sẽ hiển thị trong bố cục như bên dưới, bạn có thể di chuyển tới widget tới chỗ mình cần đặt

Như vậy là đã xong.
Chúc các bạn thành công.
Bo góc cho ảnh (trực tuyến) với roundpic.com
21:03 | [FD's BlOg] - Các bài viết trước mình có giới thiệu nhiều về thủ thuật bo góc cho khung, tab nội dung. Hôm nay mình giới thiệu tiện ích bo góc cho ảnh, việc này được thực hiện trực tuyến từ website roundpic.com. Với nhiều kích thước bo góc cho bạn lựa chọn. Ngòai ra mình sẽ cũng giới thiệu cho bạn code của form bo góc, để các bạn có thể add vào blog của mình, không cần phải truy cập vào site roundpic.com. (như form trong bài viết này)
[FD's BlOg] - Các bài viết trước mình có giới thiệu nhiều về thủ thuật bo góc cho khung, tab nội dung. Hôm nay mình giới thiệu tiện ích bo góc cho ảnh, việc này được thực hiện trực tuyến từ website roundpic.com. Với nhiều kích thước bo góc cho bạn lựa chọn. Ngòai ra mình sẽ cũng giới thiệu cho bạn code của form bo góc, để các bạn có thể add vào blog của mình, không cần phải truy cập vào site roundpic.com. (như form trong bài viết này)Đầu tiên các bạn add ảnh cần bo góc vào form bên dưới:


Sau khi chọn style để bo góc nhấn preview để xem ảnh, rồi nhấn download để down về máy của bạn.
Như vậy là đã bo góc xong.
☼Và đây là code của form:
<div class="upload">
<input value="1048576" name="MAX_FILE_SIZE" type="hidden"><form enctype="multipart/form-data" action="http://www.roundpic.com" target="_blank" method="post"><table><tbody><tr><td class="title"><b>Image:</b></td><td class="input"><input name="file" type="file"></td></tr><tr><td class="title">or <b>URL:</b></td><td class="input"><input value="http://" name="url" type="text"></td></tr><tr><td colspan="2" class="submit"><button onclick="getLoader();" type="submit">Round it</button></td></tr></tbody></table></form>
</div>
Chúc các bạn thành công.
25+ bước tạo 1 phông nền với chữ 3D sử dụng photoshop
17:44 |[FD's BlOg] - Trong hướng dẫn này, chúng ta sẽ tạo ra một hình ảnh 3D với cảnh thực tế bằng cách sử dụng Photoshop với một chút giúp đỡ từ Illustrator 3D cho các văn bản.
Bạn cần phải có phương tiện để nâng cao kiến thức về Photoshop, để hoàn thành hướng dẫn này.Để bắt đầu, bạn hãy tải xuống tất cả các hình ảnh được sử dụng từ các trang web Sxh.hu. Và đây là các liên kết: 1, 2, 3, 4
Đây là hình hảnh sau khi ta hòan thành :

Step 1
Tạo 1 đọan văn bản trong Illustrator. Ở đây trong ví dụ này ta sử dụng code màu là : #CCCCCC. Sau đó vào Effect > 3D > Extrude & Bevel, thiết lập các giá trị như hình bên dưới. Sau đó copy chúng lại.

Step 2
Bây giờ ta mở Photoshop lên, tạo 1 file mới (1280 x 1024 px) và đặt hình ảnh bên dưới làm hình nền. Sau đó dán hình ảnh 3D text (đã tạo ở bước 1) dưới dạng Smart Object.

Step 3
Tiếp theo, vào Filter > Render > Lighting Effects và cài đặt giá trị như bên dưới. Với cách này đọan 3D text sẽ có độ độ sáng- tối phù hợp với ảnh nền.

Step 4
Chọn layer Smart object (layer của 3D text), click chuột fải và chọn Duplicate Layer > Destination: New, and Name: Map. Sau đó vào Layer > Rasterize > Smart object. Save the document as Map.psd vào nơi nào đó trên Desktop của bạn.

Step 5
Bây giờ, save previous document as “Displace texture”,xóa raster 3D text dán hình ảnh vào 1 layer mới.
Vào Filter > Distort > Displace, tìm file “map.psd” set 2 giá trị Horizontal và Vertical là 50. sau đó copy tòan bộ ảnh.

Step 6
Dán “Rock Texture” vào layer mới bên dưới lớp 3D smart object. Thay đổi chế độ Blending thành Overlay.
Nhấn Ctrl (Command) + Click vào Smart Object miniature để chọn text shape, sau đó nhấn Ctrl (Command) + Shift + I để invert , sau đó nhẫn DEL để xóa các texture (trên “Rock Texture” layer).
Sau đó sử dụng công cụ the Magic Wand để chọn phần trước của 3D text trên layer Smart Objectand xóa vùng lựa chọn trên layer “Rock Texture”.

Step 7
Sử dụng Burn Tool, tạo vài hiệu ứng shadows cho layer “Rock Texture”.

Step 8
Chọn layer “Sand dunes”, Chọn công cụ Clone Stamp và nhấn giữ phím Alt, click vào nơi nào đó trên ảnh. Vào tạo một layer mơi bên dưới layer “Rock texture”, đặt tên nó là “More Sand” and phủ "cát" vào layer này.

Step 9
Để nâng cao hiểu quả , xóa 1 số vùng của layer “Rock Texture” .

Step 10
Bây giờ ta sẽ thêm 1 chút bụi sỏi vào. Mở file “Displace texture” một lần nữa. dán ảnh này vào layer mới. Vào Filter > Distort > Displace, tìm file “map.psd”và set horizontal và vertical là 50. Sau đó, nhấn Ctrl + A để copy tòan bộ ảnh.

Step 11
Dán “Dirt texture”vào 1 layer mói. Nhấn Ctrl + Click vào layer “3D text” để chọn shape của text, sau đó nhấn Ctrl + Shift + I để invert vùng đã chọn, nhấn DEL để xóa phần dư (trên layer “Dirt texture”).
Sử dụng công cụ xóa, xóa phần dưới của layer “Dirt texture” , để nâng cao hiểu quả ta sử dụng công cụ xóa như bên dưới

Step 12
Thay đổi màu cho layer “Dirt texture” và thêm hiệu ứng bóng đổ.

Step 13
Để thêm cỏ vào, vào file “Displace texture” và dán ảnh này vào.Áp dụng Displacement map, giống như các bước ở trên, và copy lại.

Step 14
Dán ảnh vừa copy lên main document, xóa phần dưới và sử dụng công cụ irregular Eraser để xóa vài vùng bao bên ngòai ảnh.

Step 15
Tạo hiệu ứng shadow cho layer “Grass texture”.

Step 16
Thêm hiệu ứng bóng đổ cho layer “Grass texture”. Sử dụng công cụ Sponge .

Step 17
Dán grass texture vào 1 layermới trên cửa sổ Vanishing Point filter (vào Filter > Vanishing Point) để tạo nên sự hài hòa cho phông của ảnh.

Step 18
Xóa vài vùng ngẫu nhiên trên layer “Grass”, và sử dụng irregular brush để xóa vài vùng ramdom trên nó.

Step 19
Chọn 1 phần của grass, chỉnh các giá trị của cửa sổ feather the selection thành -30.

Step 20
Cuối cùng tạo hiệu ứng bóng đổ cho cỏ .

Step 21
Bây giờ ta thêm vào 1 số chi tiết. dán ảnh bên dưới vào 1 layer mới và điều chỉnh các giá trị Hue/Saturation sao cho phù hợp với màu sắc. Bạn có thể đặt layer mới này là “Hanging plant” .

Step 22
Sửng dụng công cụ irregular eraser, xóa 1 vài điểm, và đặt chúng vào các góc của khối 3D text.

Step 23
Tạo một layer “Hanging plant” tương tự và vào Edit > Transform > Flip Horizontal. Copy 1 phần và sử dụng 1 vài công cụ như bên dứơi để tạo sử hài hòa về ánh sáng.

Step 24
Ngòai ra bạn có thể thêm vài chi tiết khác nếu bạn muốn.

Step 25
Cuối cùng là thêm 1 vài hiệu ứng cuối cùng nữa là xong.
Và đây là kết quả

Nguồn WebDesignerDepot
Pro label widget v1.1 - khắc phục hạn chế của bản v1.0
02:23 |[FD's BlOg] - Bài viết trước Pro label widget v1.0 ( Xem ở đây ) mình có giới thiệu thủ thuật tạo widget label với việc hiển thị link RSS và các bài viết của nhãn đó. Tuy nhiên ở thủ thuật trước có khuyết điểm là tất cả các label đều được hiển thị. Hôm nay thủ thuật này sẽ khắc phục được điều này.
Với phiên bản v1.0 mình đã không khắc phục được việc tất cả các label đều được hiển thị. Sau khi cho ra phiên bản v1.0, mình đã có thử vài cách để giới hạn (tùy chỉnh) số lượng label nhưng đều không được. Lần thử trước mình đã không nhìn sâu hơn, mà chỉ gói gọn trong cái ý tưởng là chèn thêm code java để chỉ cho phép các label có số bài nhất định được hiển thị (ví dụ cho các nhãn có số bài lớn hơn 10). Nhưng giờ mình đã tìm ra một cách đơn giản hơn, linh họat hơn, đó là sử dụng chính các dòng lệnh của blogger, mà không cần xài tới java. Với cách này ta có thể linh họat trong việc hiển thị các nhãn.
Xem hình mình họa:
Hình 1 là cho phép tất cả các nhãn hiển thị
Hình 2 là chỉ cho phép nhãn "blog" được hiển thị
Hình 2 là chỉ cho phép nhãn "blog" được hiển thị

Để thực hiện bài này bạn hãy đọc hướng dẫn ở bài viết Pro label widget v1.0 (xem ở đây).
Bây giờ ta sẽ đi trược tiếp vào đọan code chính của bản v1.0:
<b:widget id='Label12' locked='false' title='Posts in tab label' type='Label'>
<b:includable id='main'>
<script type='text/javascript'>
home_page = "http://YOURBLOG-URL.blogspot.com/";
max_rc_posts = 10;
</script>
<script src='http://data.fandung.com/js/show_prev_item_in_label.js' type='text/javascript'/>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<a expr:href='data:post.url + "/feeds/posts/default/-/" + data:label.name'><img src='http://farm4.static.flickr.com/3589/3526202950_6f1e32777f_o.png'/></a>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><b>
<data:label.name/></b> <span dir='ltr'>(<data:label.count/>)</span> <a expr:onclick='"showPostLabel("" + data:label.name + "",event)"' href='javascript:void(0)'>▼</a>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><b><data:label.name/></b></a>
<span dir='ltr'>(<data:label.count/>)</span> <a expr:onclick='"showPostLabel("" + data:label.name + "",event)"' href='javascript:void(0)'>▼</a>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
- Bây giờ ta sẽ thêm các đọan code màu đỏ vào đọan code trên, (như bên dưới):
<b:widget id='Label12' locked='false' title='Posts in tab label' type='Label'>
<b:includable id='main'>
<script type='text/javascript'>
home_page = "http://YOURBLOG-URL.blogspot.com/";
max_rc_posts = 10;
</script>
<script src='http://data.fandung.com/js/show_prev_item_in_label.js' type='text/javascript'/>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<b:if cond='data:label.name == "Label1"'>
<b:if cond='data:label.name == "Label2"'>
<b:if cond='data:label.name == "Label3"'>
<b:if cond='data:label.name == "Label4"'>
<li>
<a expr:href='data:post.url + "/feeds/posts/default/-/" + data:label.name'><img src='http://farm4.static.flickr.com/3589/3526202950_6f1e32777f_o.png'/></a>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><b>
<data:label.name/></b> <span dir='ltr'>(<data:label.count/>)</span> <a expr:onclick='"showPostLabel("" + data:label.name + "",event)"' href='javascript:void(0)'>▼</a>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><b><data:label.name/></b></a>
<span dir='ltr'>(<data:label.count/>)</span> <a expr:onclick='"showPostLabel("" + data:label.name + "",event)"' href='javascript:void(0)'>▼</a>
</b:if>
</li>
</b:if>
</b:if>
</b:if>
</b:if>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
- Với : label1, label2. label3, label4 : là các nhãn được phép hiển thị trên widget.
- Save template là ok.
Chúc các bạn thành công.
Top 5 Blogger Templates
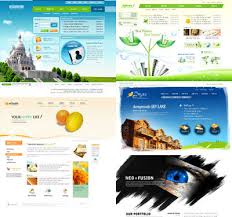
00:50 |1. Green Dark Blogger Template
Features:2 Columns,
Adaptation of Wordpress,
Black, Gray, Green, White,
Fixed width,
Left sidebar,
Web 2.0,

Download: HERE
Demo: HERE
2. Desk Mes Blogger Template
Feature:
Artistic Header Graphics and Wooden Background,
Navigation bar

Download: HERE
Demo: HERE
3. Zinmag Primus Blogger Template
Features:
3 Columns,
Ads Ready,
Right Sidebar,
Fixed Width,
Support Available

Demo: HERE
Download: HERE
4. iWork Blogger Template
Features:
AdSenseHeader Tabs,
Search Box,
Recent Comments,
RSS Feed,
Recent Posts

Demo: HERE
Download: HERE
5. Ads Theme
Features:
Three banner spots - header banner 468 x 60,
AdSense banner above the first post,
and three 125 x 125 buttons in sidebar

Demo: HERE
Download: HERE
Source : Blogger Trick